- WordPress(ワードプレス)で作ったブログにサイトマップページを設置したい
- サイトマップページを簡単に作りたい。
- サイトマップページをプラグインで作りたい。
WordPress(ワードプレス)で作ったブログやWebサイトにプラグインを使えば簡単にサイトマップページを作ることができます。
以前はPS Auto Sitemapが主流でしたが、2015年から更新されていないので、これから作る人は「WP Sitemap Page」を使ってみましょう。
「WP Sitemap Page」はHTML形式のサイトマップページを作成するプラグインです。
XML形式のsitemap.xmlを作りたい方は下記のページで詳しく書いていますので参考にしてください。

目次
WP Sitemap Pageをインストールして有効化
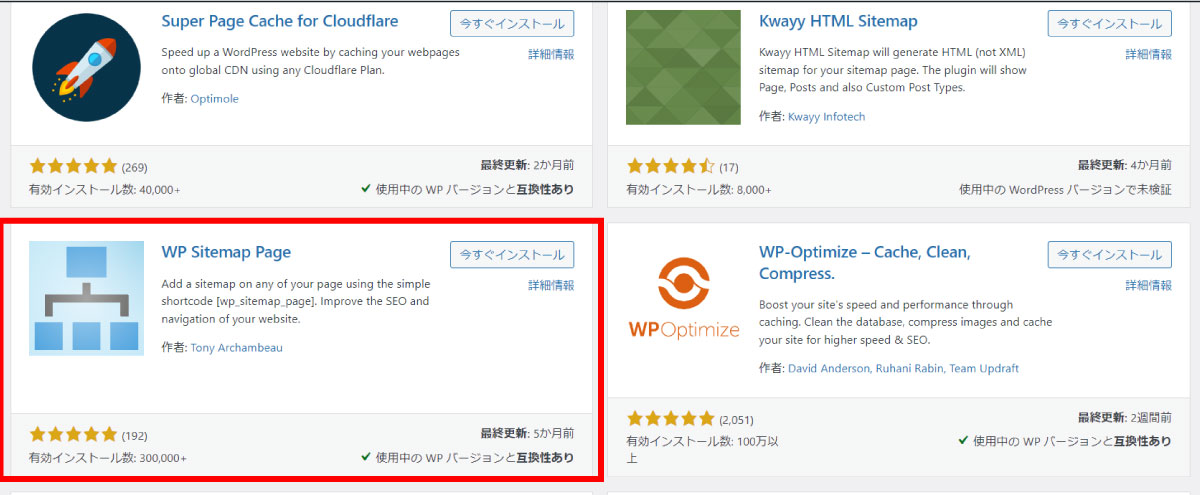
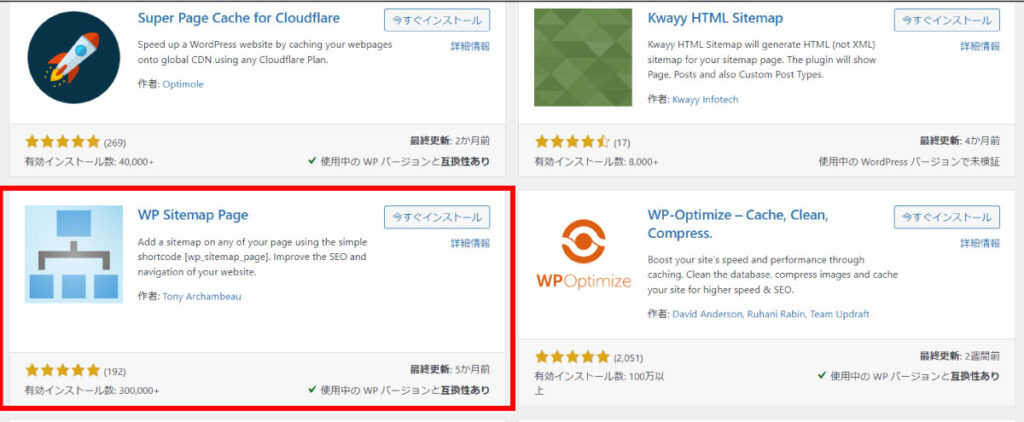
プラグイン→新規追加→WP Sitemap Pageと検索。
一番上にない場合はスクロールして探してください。

見つかったら、インストール→有効化。

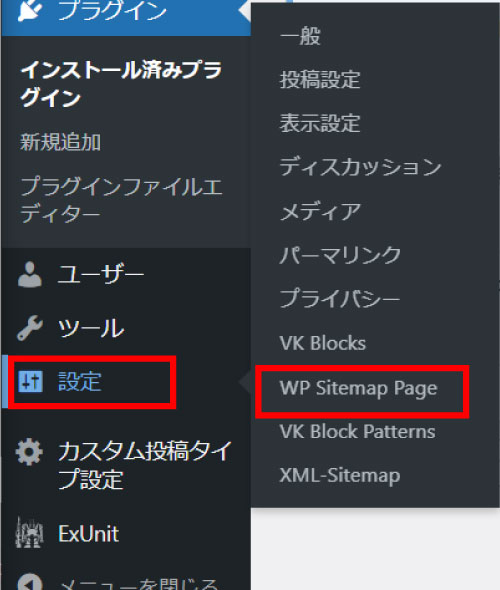
WP Sitemap Pageを有効化すると設定のなかに「WP Sitemap Page」が追加されているのでクリック。
WP Sitemap Pageの設定
ほぼデフォルトOKですが、少しだけ設定しましょう。
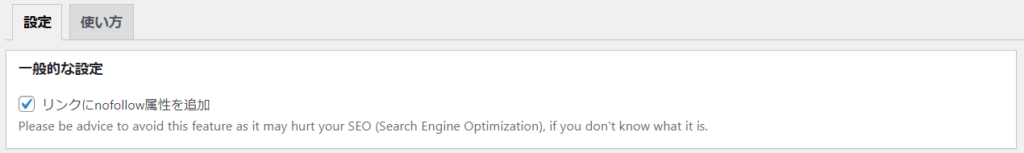
一般的な設定

リンクにnofollow属性を追加にチェックを入れる事で、Goolgeクローラーにアクセスさせないようにします。
Googleクローラーにはsitemap.xmlで情報を伝えるようにするためです。
表示方法のカスタマイズ、記事の表示方式、複数表示

表示方法のカスタマイズ、記事の表示方式はデフォルトのままでOKだと思います。
複数表示だけチェックを入れましょう。
1つの記事にカテゴリーを複数設定されたいる場合に各カテゴリーに記事を設置するためです。
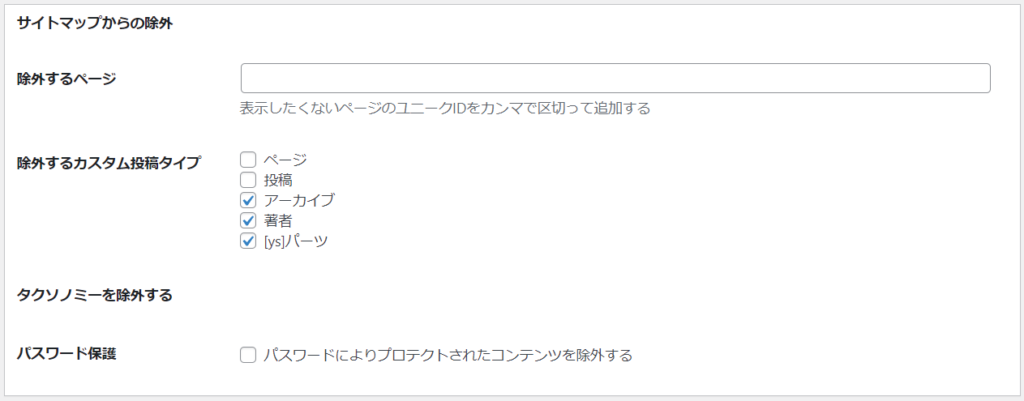
サイトマップから除外

除外する投稿タイプにチェックを入れます。
除外するページがある場合はIDを調べて入力しましょう。
プラグインのリンクを表示

プラグインのリンクを表表示するのチェックは外す。
これで設定は完了です。
サイトマップページを作成
固定ページ→新規追加でサイトマップページを作成。
![[wp_sitemap_page]](https://nanimonodemo.com/wp-content/uploads/2023/03/WP-Sitemap-Page3.jpg)
ページタイトルを「サイトマップ」(sitemapでもいいですよ)
段落(テキスト)の部分に[wp_sitemap_page]と入力。
これで完成です。

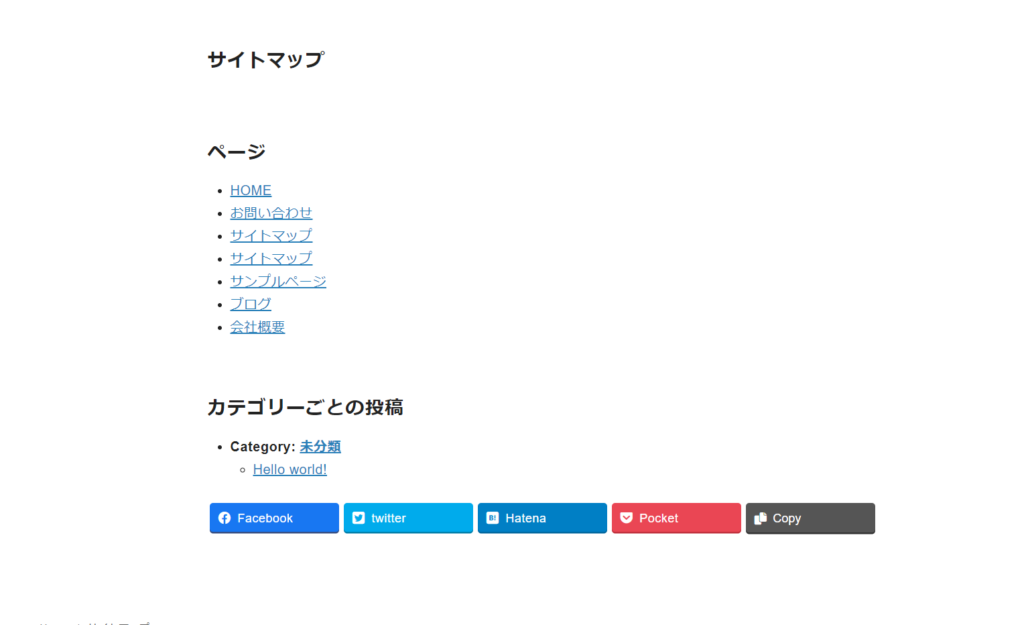
出来上がったサイトマップページはこんな感じです。
特にCSSでデザインをしていないのでちょっとダサいですが、後からデザインや内容も変更できるので挑戦してみてください。
まとめ
WP Sitemap Pageを使えば簡単にサイトマップページの作成することができます。
HTML形式のサイトマップページはユーザーに向けたものになります。
Googleはよりユーザー目線で構成されているブログやWebサイトを優先させると言われていますので必ず設置するようにしましょう。
VK EXUNIT BLOCKSのようなプラグインなら、記事のブロック利用してサイトマップページを作る事可能です。
自身が使いやすいものを使って作るようにしましょう。