- WordPress(ワードプレス)お問い合わせフォームを設置したい
- Contact Form 7の設定方法が分からない
- お問い合わせフォームを少しカスタマイズしたい
WordPress(ワードプレス)にお問い合わせフォームが設置できるプラグインContact Form 7。
インストールし、有効化しただけではお問い合わせフォームのページは作成されませんので設置法用や簡単なカスタマイズ方法を解説します。
目次
まずはContact Form 7をインストール

Contact Form 7のインストール方法は以前の記事に書いているので参考にしてください。
有効化は忘れず行いましょう。
お問い合わせフォームのページを作成
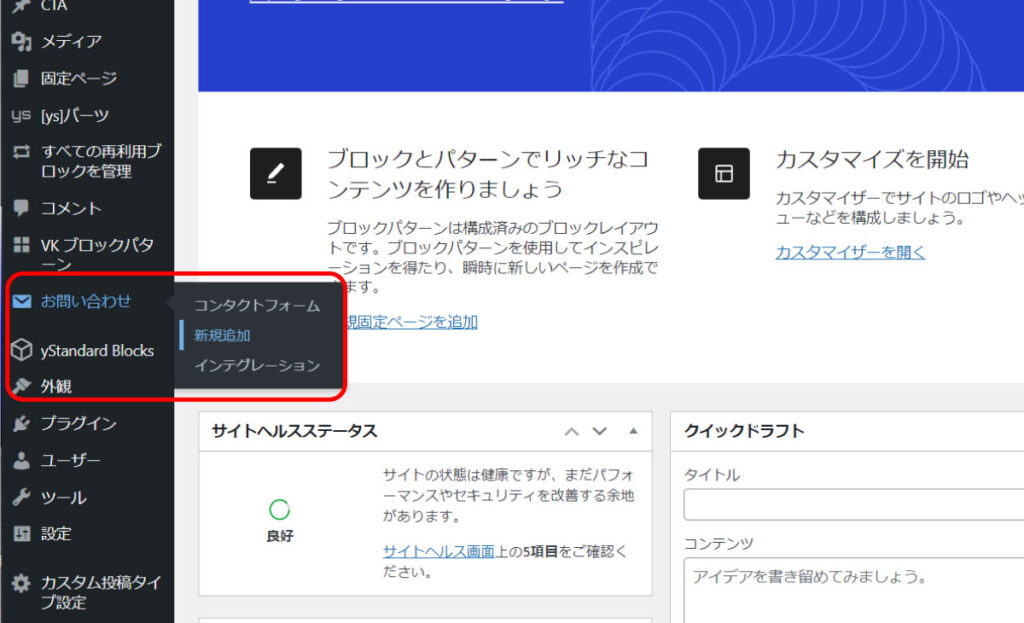
Contact Form 7をインストールすれば管理画面に【お問い合わせ】という項目が追加されています。
お問い合わせにマウスを合わせ新規追加をクリックしましょう。

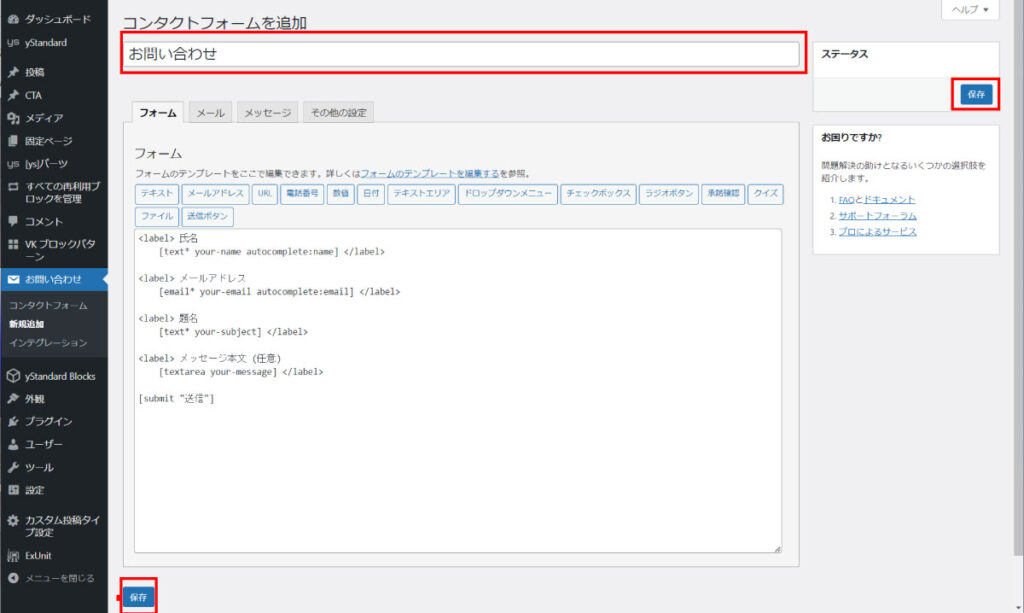
コンタクトフォーム追加の遷移します。

タイトルを入力、今回は「お問い合わせフォーム」としました。
次に下部と右上部どちらかの「保存」ボタンをクリックしましょう。

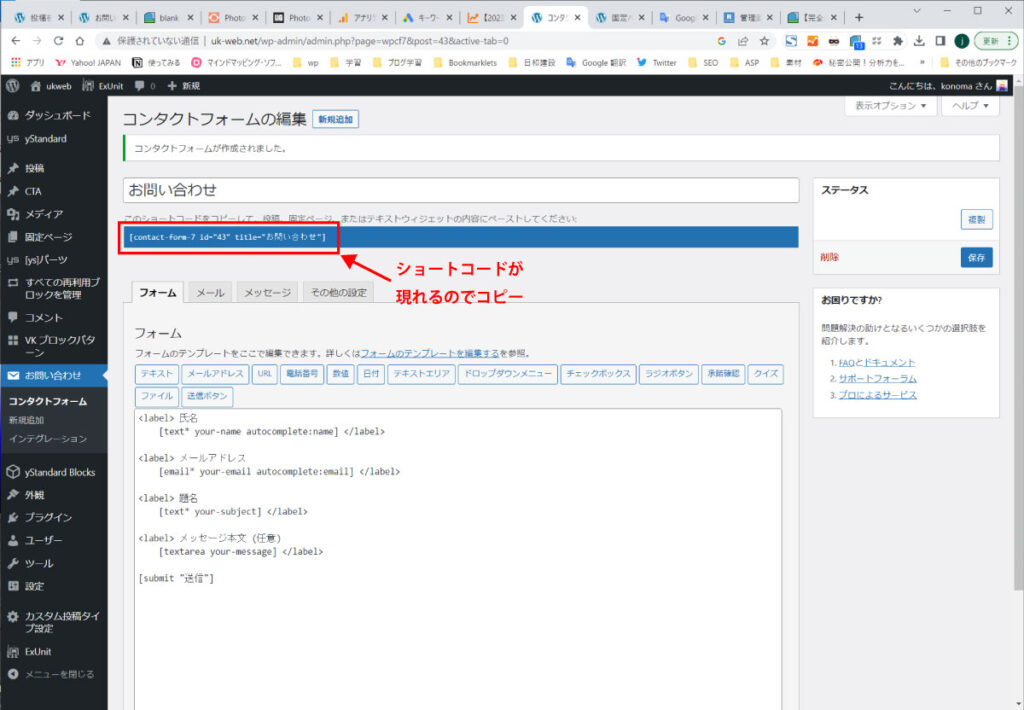
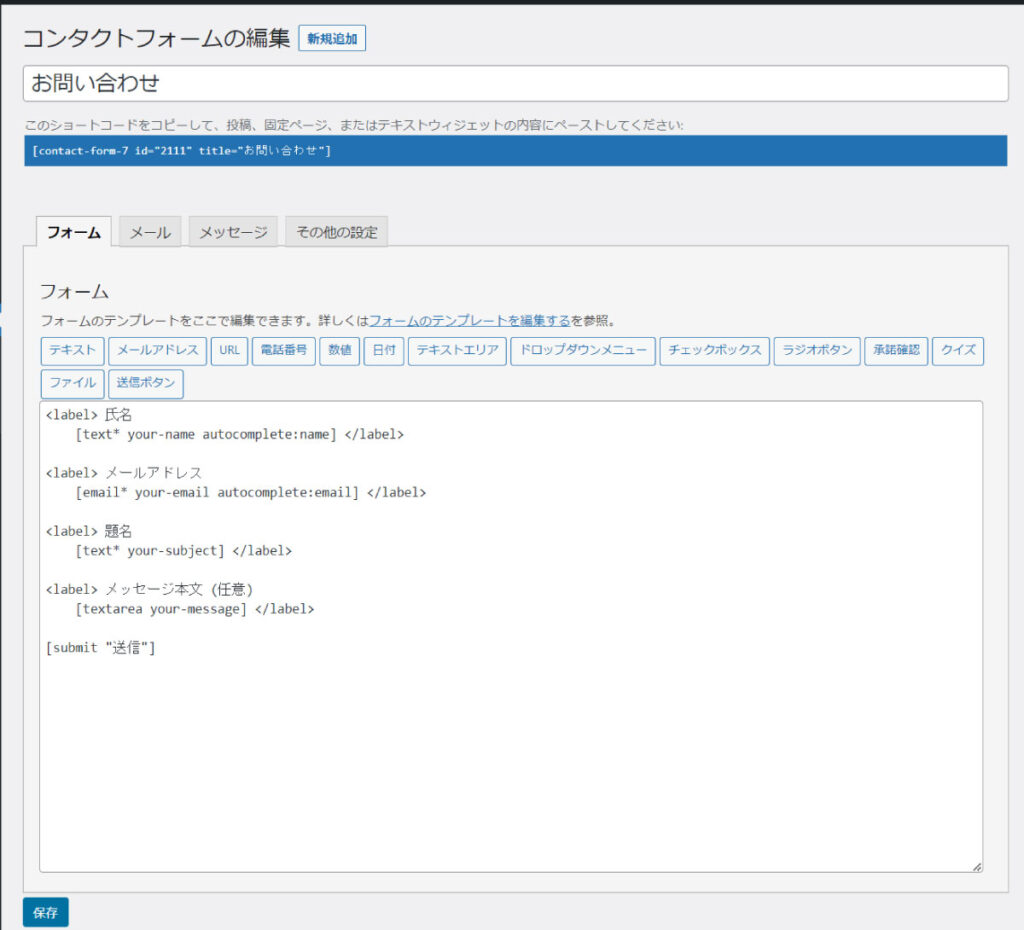
コンタクトフォーム追加画面からコンタクトフォーム編集画面に変わり、青い部分いショートコードが現れます。
ワードプレスがブロックエディタに変わったのでショートコードをコピーしなくてもよくなりましたが、一応コピーしておきましょう。
コピーが完了したら、新規固定ページを作成しましょう。

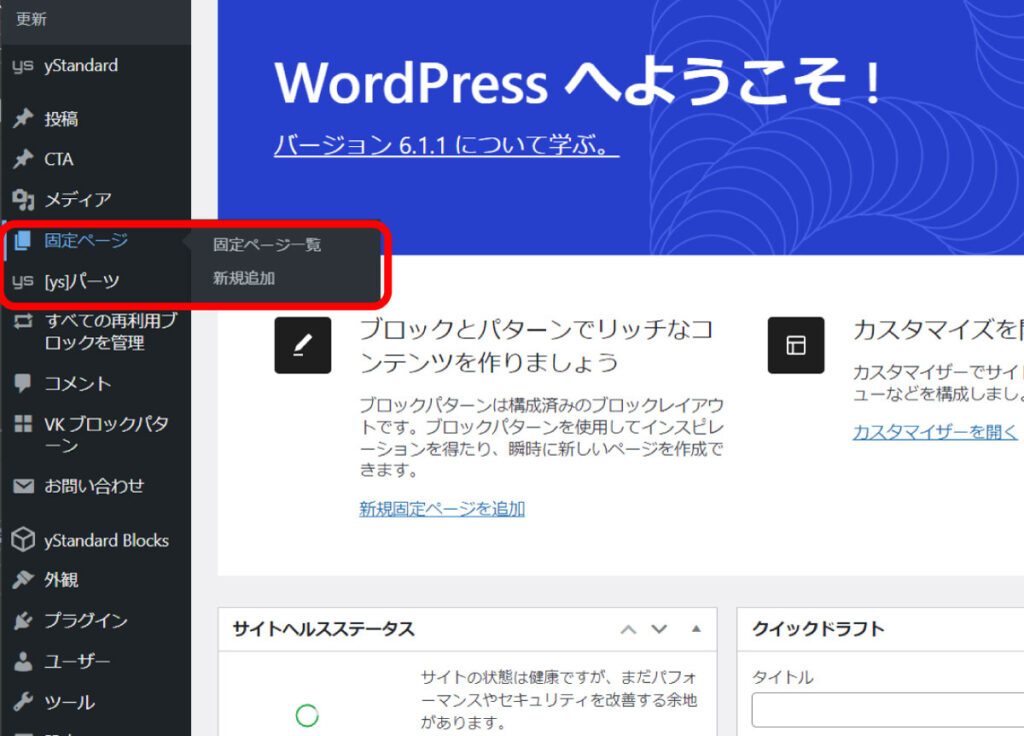
ダッシュボードの固定ページから新規追加を行いましょう。

【+】ボタンをクリックしてブロック追加。
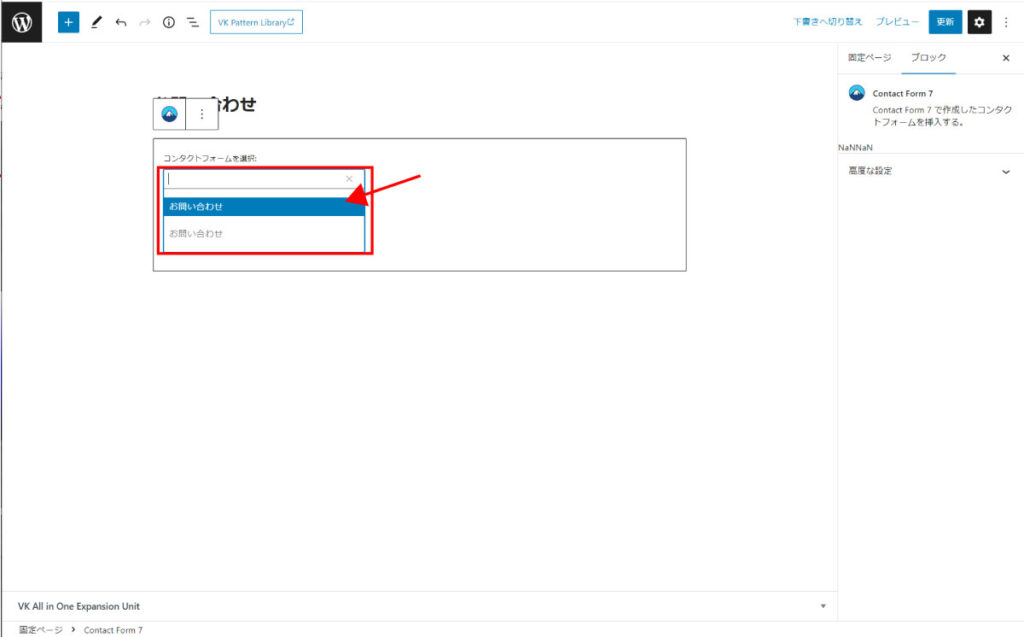
Contact Form 7をクリックしましょう。

コンタクトフォームで作成ページのタイトルが表示されるのでクリック。

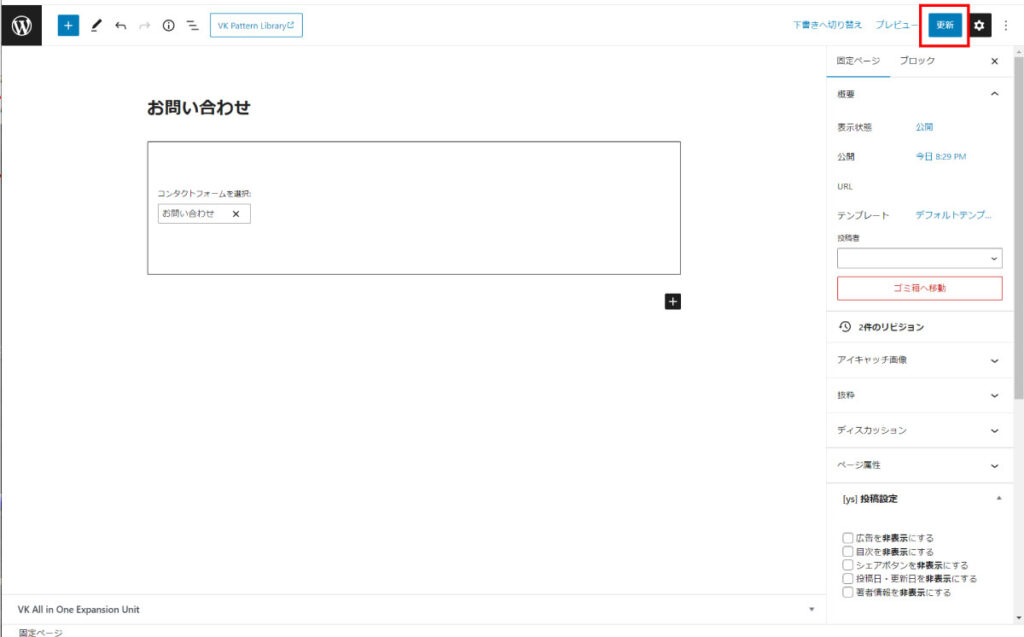
最後に更新ボタンで保存したら完成です。
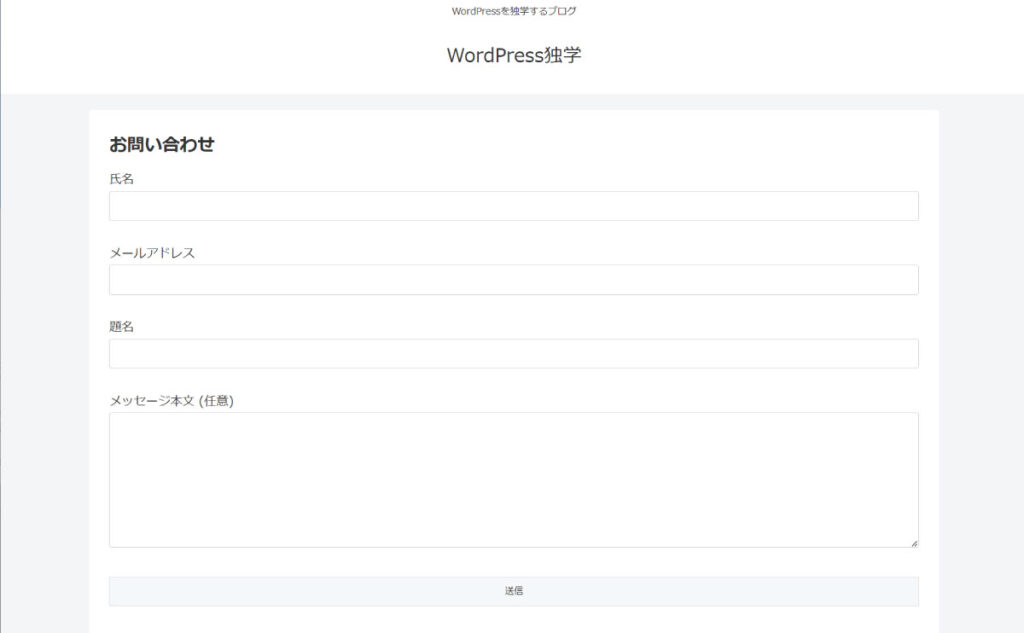
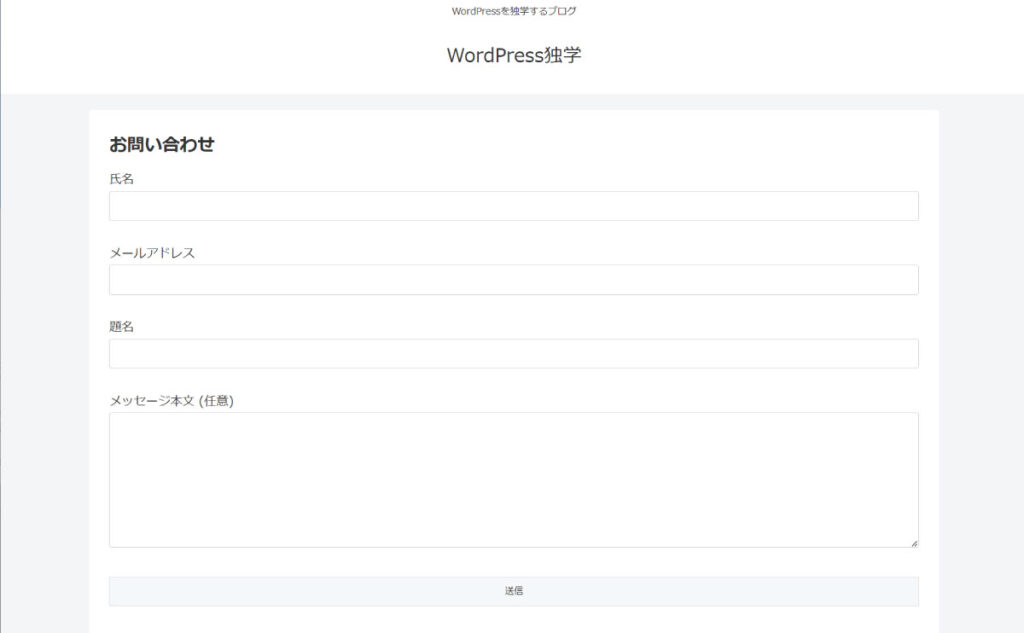
プレビューか実際にページで確認してみてください。

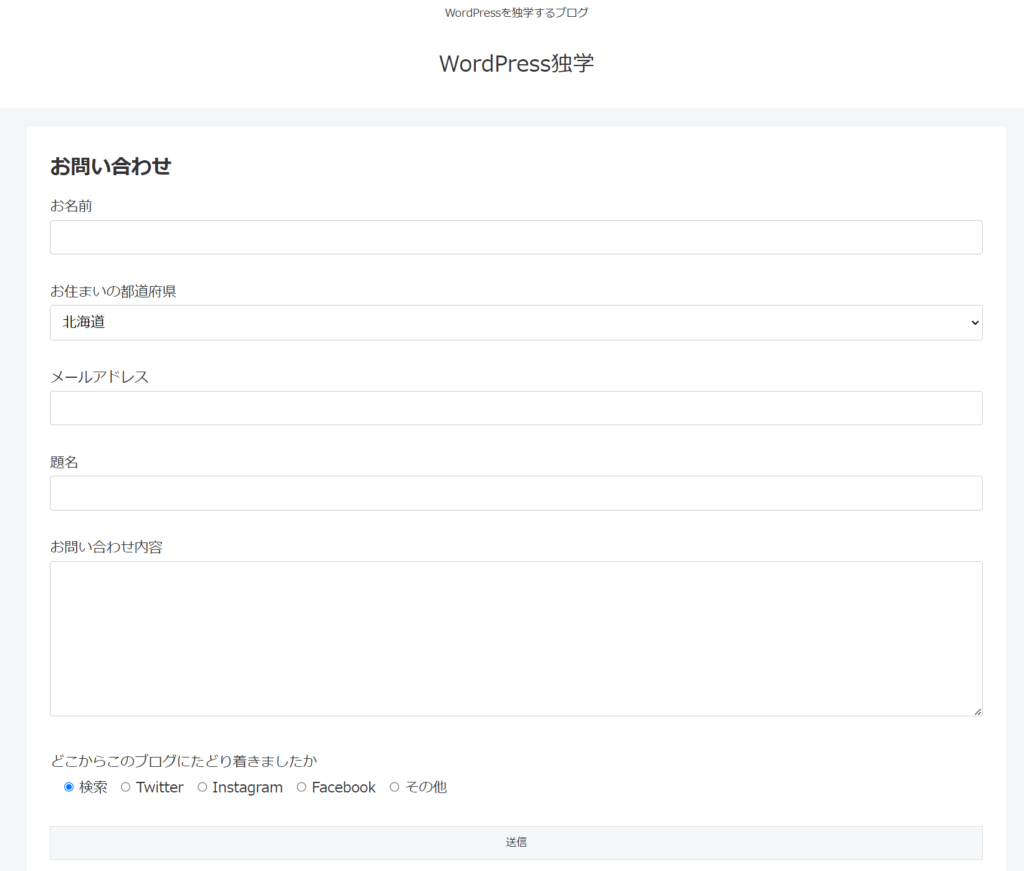
画像のように表示されていれば完了です。
実際にお問い合わせをしてみてメールが受信するかテストしてみてください。
管理者メールアドレスに送信されるので、設定で管理者メールアドレスの確認をしておきましょう。
フォームのカスタマイズ

ノーマルでもブログに載せるお問い合わせぐらいなら問題ないですが、ちょっと味気ないので少しカスタマイズしましょう。
コンタクトフォームを追加しただけの内容

少し弄ります。
- 氏名をお名前に変更
- お住まいの都道府県をドロップダウンリストで追加
- メッセージ本文 (任意)をお問い合わせ内容に変更
- どこからこのブログにたどり着きましたかのラジオボタンを追加

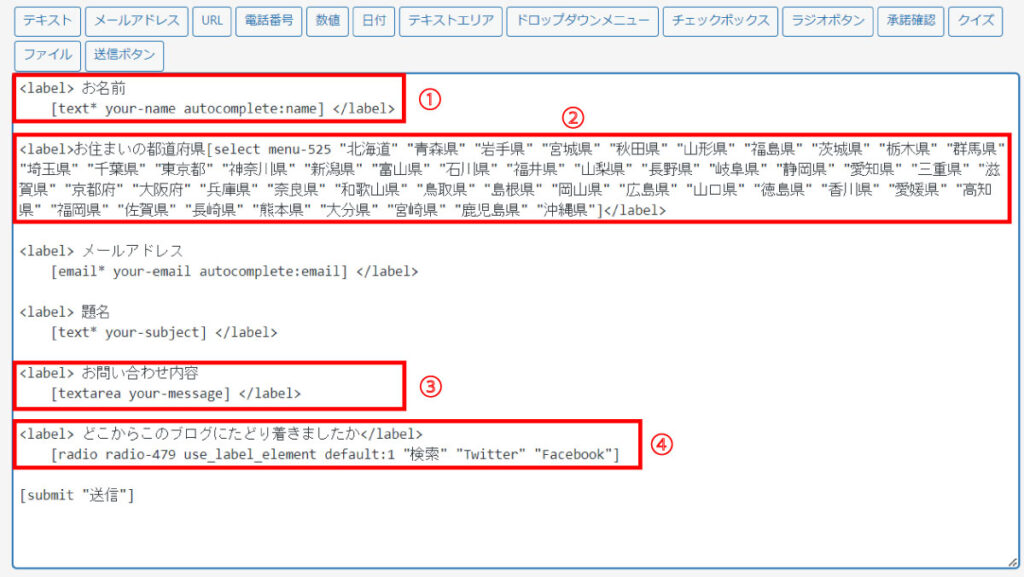
①氏名をお名前に変更
氏名の部分はただのテキストなので文字を変えるだけで変更できます。
<label> </label>消さないように気をつけましょう。
②お住まいの都道府県をドロップダウンリストで追加
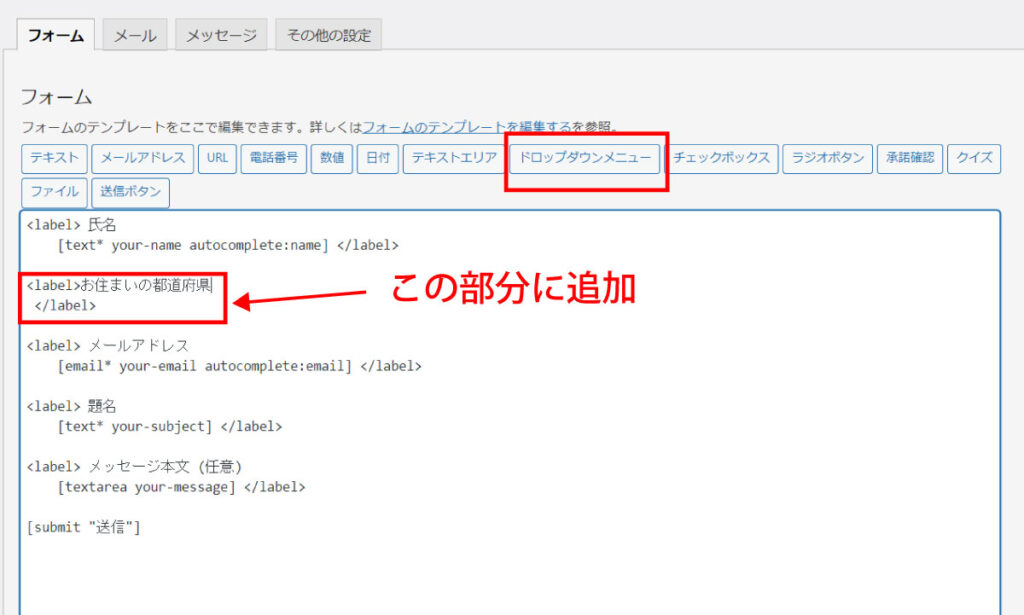
追加したい部分に
<label>お住まいの都道府県
</label>と入力します。
お住まいの都道府県入力後、改行し【ドロップダウンメニュー】をクリック。

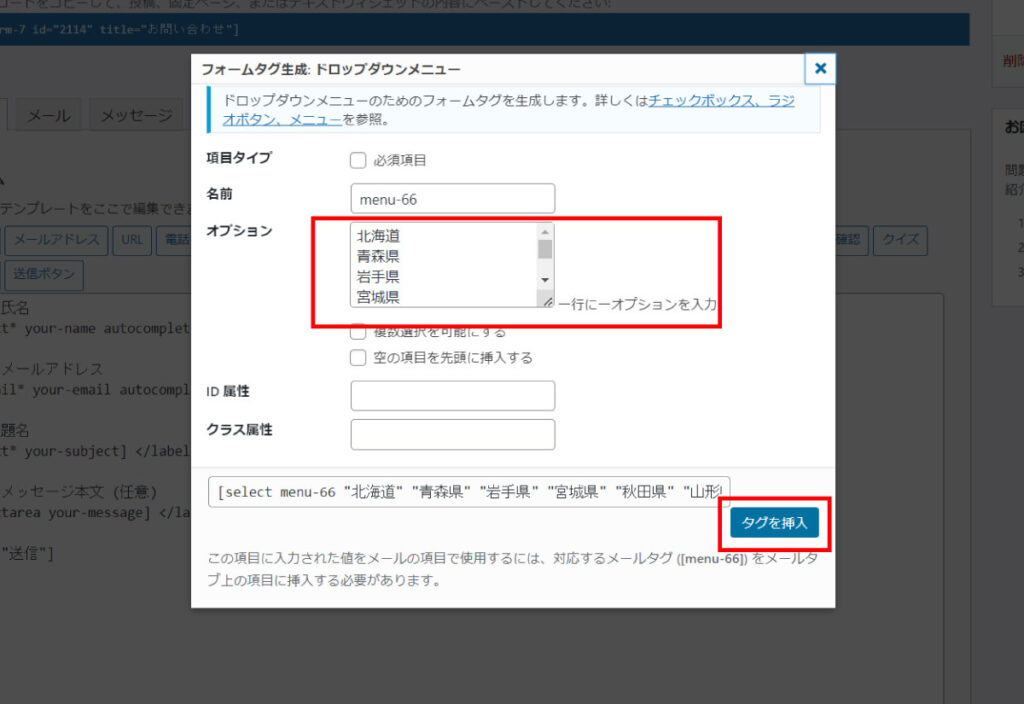
フォームタグ生成 ドロップダウンメニューが表示されます。
オプションの部分に一行に一項目ずつ入力します。
日本は47都道府県あるので、47行入力します。

入力が完了したら【タグ挿入】ボタンをクリック。
③メッセージ本文 (任意)をお問い合わせ内容に変更
メッセージ本文 (任意)もテキストなので「お問い合わせ内容」に書き換えればOK。
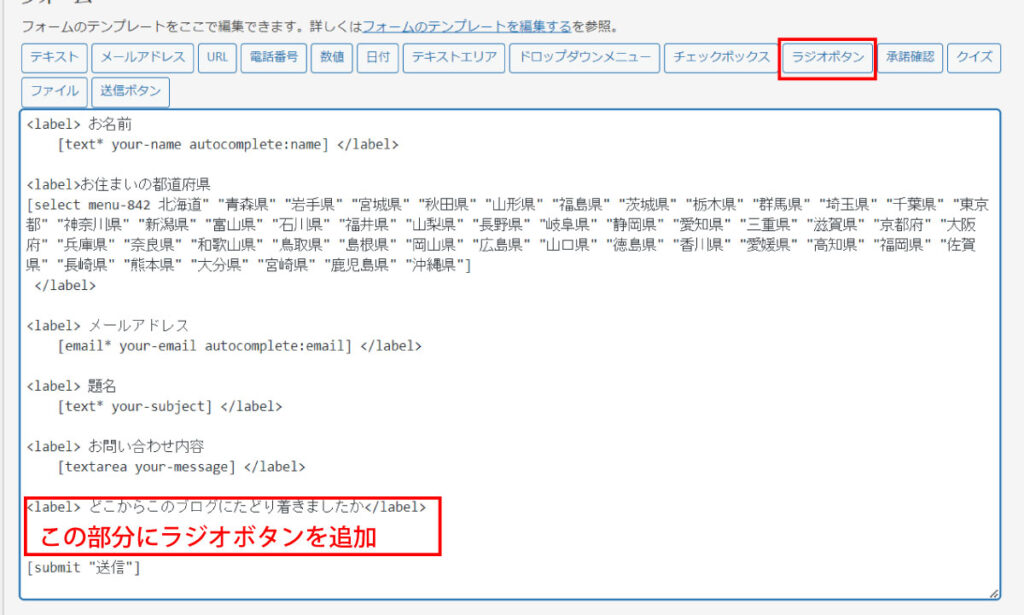
どこからこのブログにたどり着きましたかのラジオボタンを追加

まず追加したい部分に下のコード追加し改行。
ラジオボタンをクリック。
<label> どこからこのブログにたどり着きましたか</label>
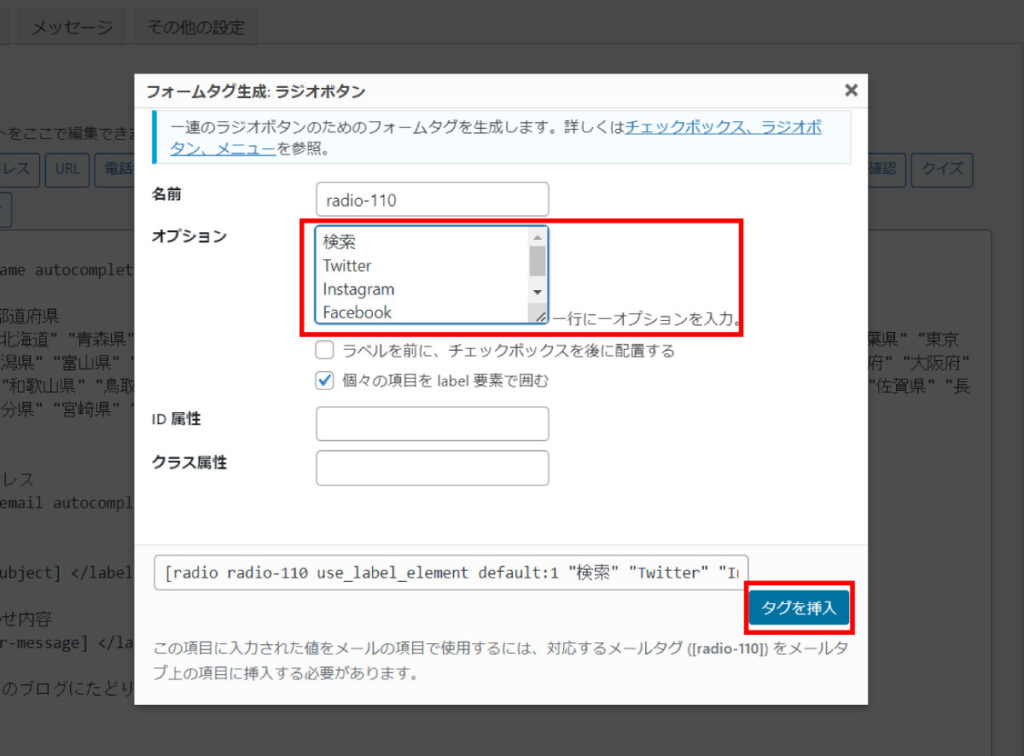
フォームタグ生成 ラジオボタンが表示されるので、オプションの部分に追加したい項目を一行ずつ追加します。
完成したら、タグ挿入ボタンをクリック。
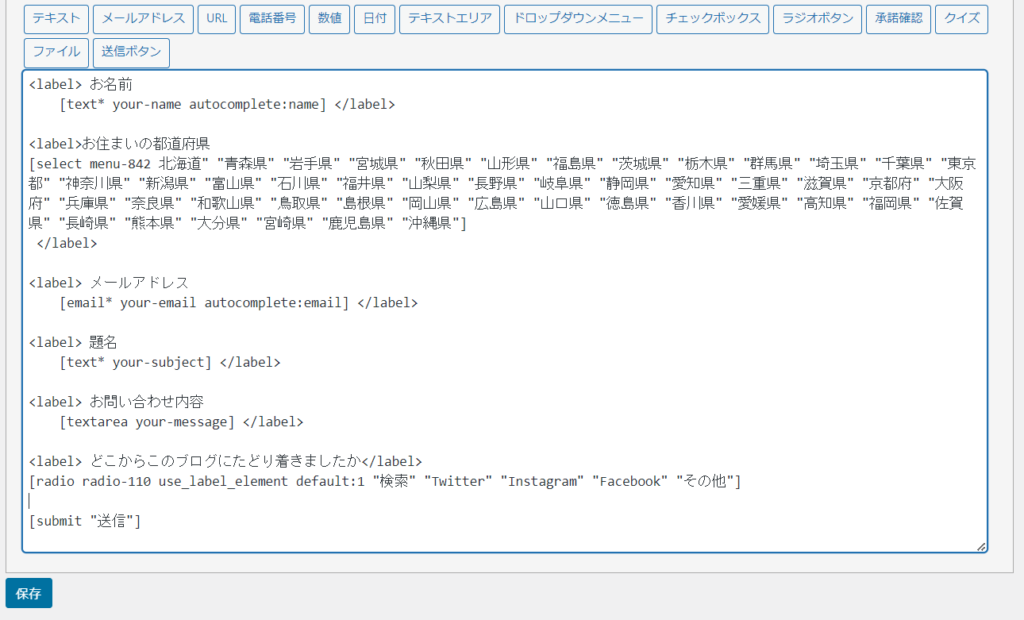
コンタクトフォームをカスタマイズした内容


ちょっとだけオリジナリティがでました。
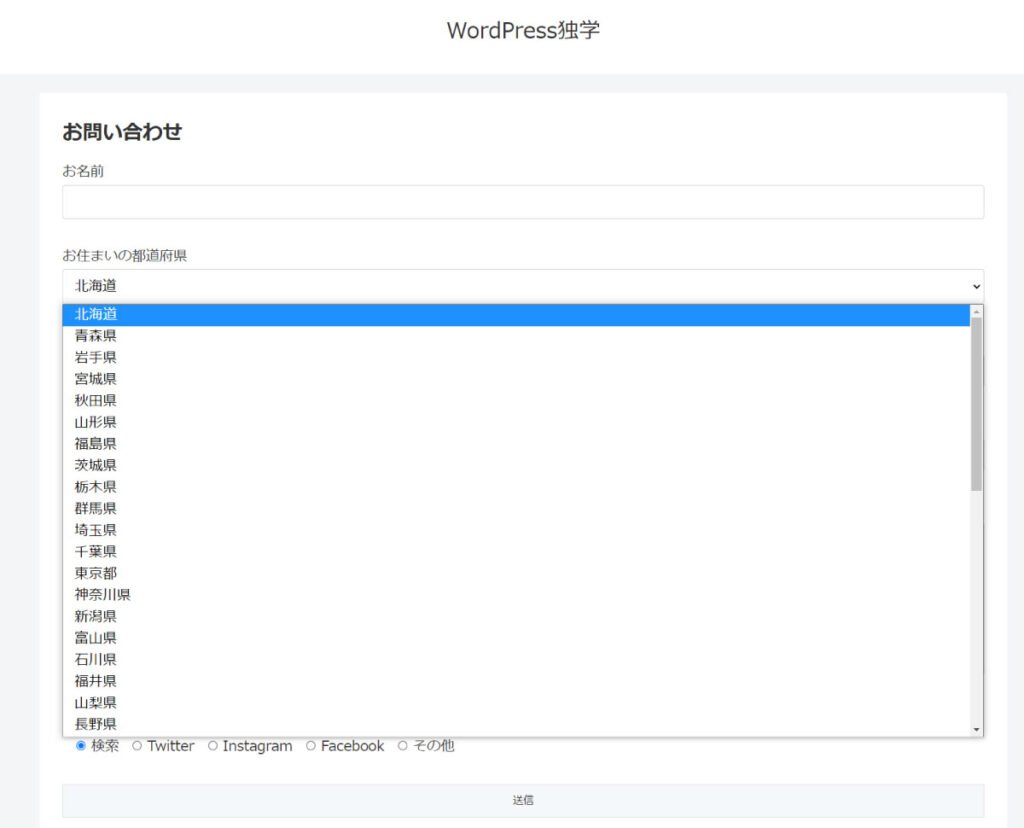
都道府県もドロップダウンメニューで表示されます。

都道府県は47もあるので入力するのはめんどくさいです。
ここに貼っておくので、ご自由にコピーして使ってください。
ドロップダウンメニューで「北海道」だけ入力して、完成させその部分を書き抱えれば完成します。
"北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"もっと頑張れば求人フォームなども作成できます

Contact Form 7を使えば、求人フォームを作成できます。
CSSで整えればもう少しカッコよくなると思います。
自社サイトをWordPress(ワードプレス)制作しているなら挑戦してみてください。
コードも載せておきますますので必要なら使ってください。
コピペで大丈夫です。(たぶん…自己責任でお願いします)
<p>以下の項目にご記入頂き、内容を確認の後、メールをお送りください。<br />
後日担当者よりご連絡差し上げます。必須項目には必ずご記入頂く様お願い致します。</p>
<p>希望職種をお選びください <span class="required" >(必須)</span><br />
[radio radio-business "営業" "総務" "製造" "その他"]</p>
<p>お名前 <span class="required" >(必須)</span><br />
[text* your-name watermark" 例)何太郎"] </p>
<p>ふりがな <span class="required" >(必須)</span><br />
[text* your-ruby watermark" 例)なにたろう"]</p>
<p>生年月日 <span class="required" >(必須)</span><br />
[text* your-ruby watermark" 例)平成10年8月1日"]</p>
<p>電話番号 <span class="required" >(必須)</span><br />
[text* your-tel watermark" 電話番号 <必須>" ] </p>
<p>メールアドレス <span class="required" >(必須)</span><br />
[email* your-email watermark" メールアドレス <必須>" ] </p>
<p>郵便番号 <span class="required" >(必須)</span><br />
[text* zip id:zip 10/ watermark" 郵便番号" ]</p>
<p>住所 <span class="required" >(必須)</span><br />
[text* addr id:addr watermark" 住所" ]</p>
<p>職務経歴</p>
[textarea textarea-656]
<p>社名<span class="any" >(任意)</span><br />
[text your-company] </p>
<p>職務内容<span class="any" >(任意)</span><br />
[textarea your-job] </p>
<p>お問合せ内容 <span class="required" >(必須)</span><br />
[textarea* your-message] </p>
[response]
<p class="btn_send">
[submit "入力内容を送信する"]
</p>まとめ
Contact Form 7を使ったお問い合わせフォーム設置は簡単です。
求人フォームの設置もそれほど難しいものではありません。
もっと凝ったものを作りたいなら、さらにcf7-google-sheets-connectorなどのプラグインを追加したり、functions.phpにコードを追加したりすることで思い通りのフォームを作ることもできます。
ブログでお金を稼ぐには、お問い合わせフォーム重要です。
ブログの評価が上がれば企業からお問い合わせがあるかもわかりません。
必ず設置するようにしましょう。
