WordPress(ワードプレス)サイトやブログの高速化ができるプラグインAutoptimize。
WordPress公式サイトでも評価4.7高くボクもインストールして有効化していました。
記事や固定ページ作成し、プレビューやWordPressの管理画面から画面表示を確認して問題ない事を確認していました。
スマホでも確認しておこうとURLを入れて確認したところ、画面が崩れているじゃありませんか。
これはおかしいとGoogle chromeのシークレットモードでも確認したらまったくCSSが効いていない状態になっていました。
目次
CSSが効いていない、画面が崩れている
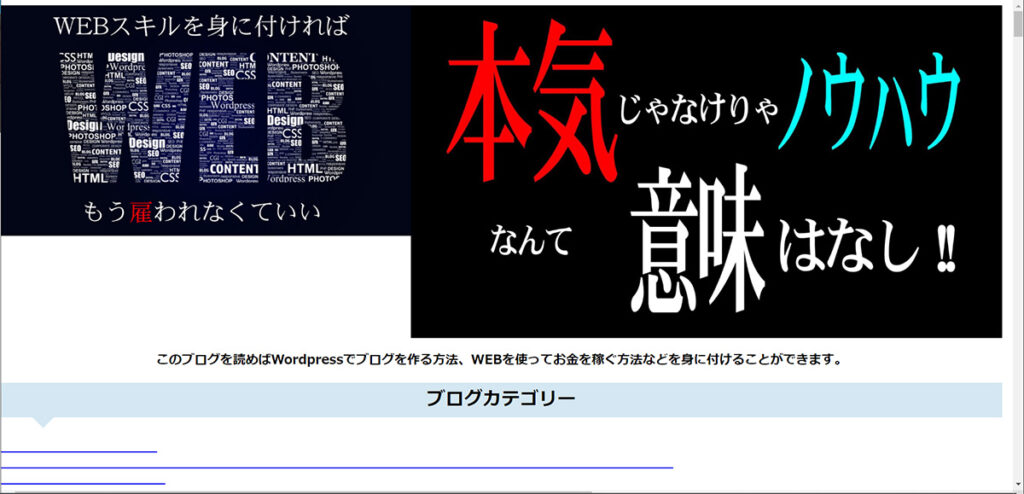
Google chromeのシークレットモードで確認したトップページ

まったくCSSが効いておらず画面がぐちゃぐちゃになっていました。
この状態でずっと記事を書いていました。
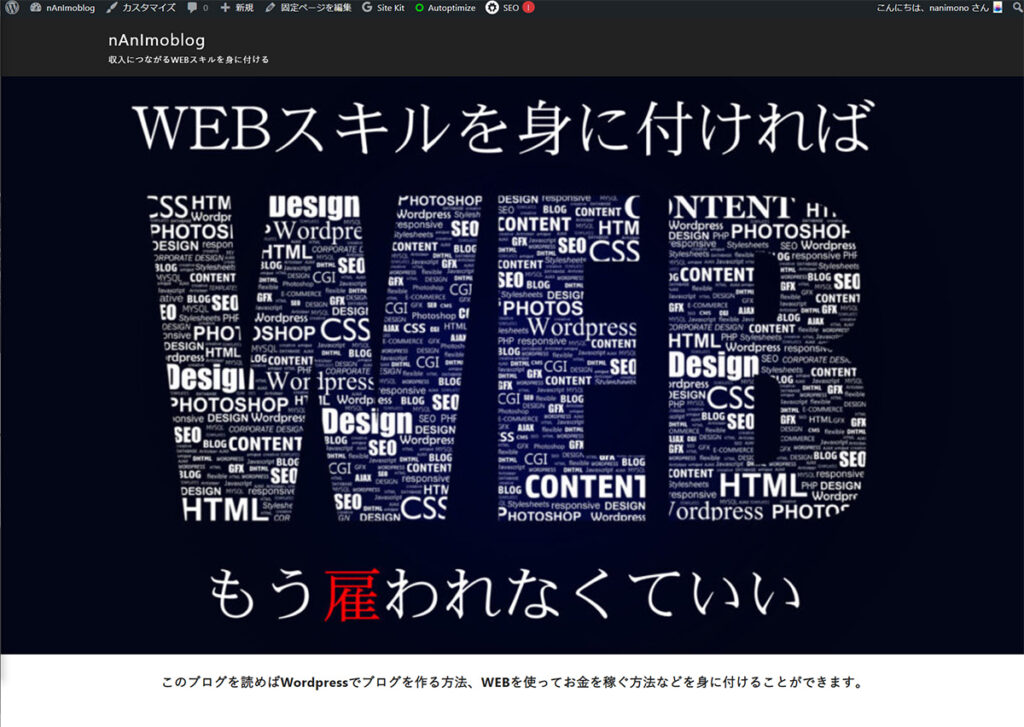
WordPressの管理画面からサイトを表示したトップページ

WordPressの管理画面からのサイト表示ではまったく画面は崩れていません。
なので画面が崩れている事に全く気付いていませんでした。
画面が崩れている原因を調査
まず疑ったのが、変なところに余計なタグが入っていないか確認。
特に問題ありませんでした。
次に疑ったのがプラグインです。

1つずつ無効化にして画面を確認。
突き止めました。
画面を崩しているのは「Autoptimize」だったんです。
Autoptimizeを無効化すると、画面の崩れがなくなりCSSが効いている状態に戻りました。
しかし、高速化で評価の高いプラグインなので無効化の状態のままはもったいないので設定を見直しました。
Autoptimizeの設定
何も設定していない状態だと

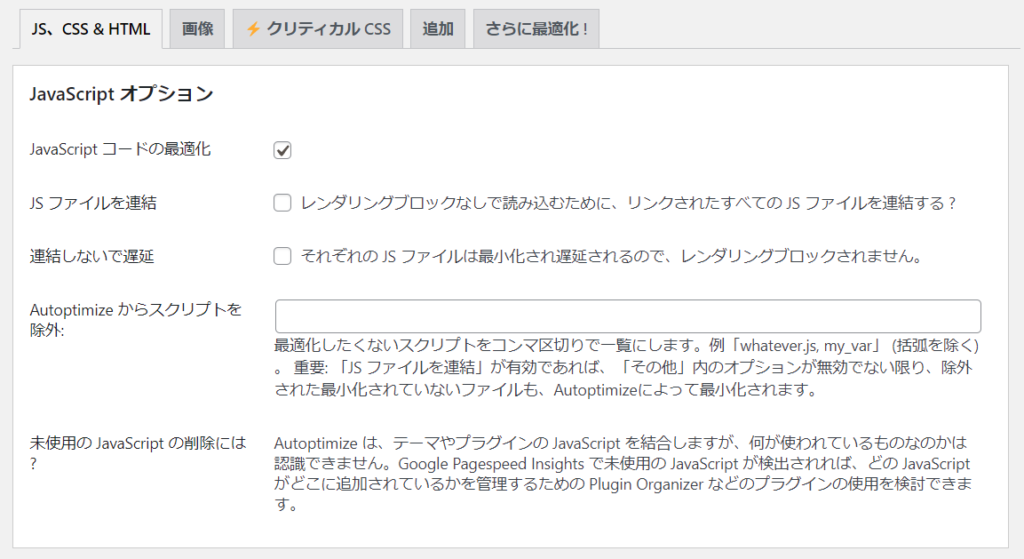
JavaScript コードの最適化にチェックが入っていました。

CSS コードを最適化にもチェックがはいっています。

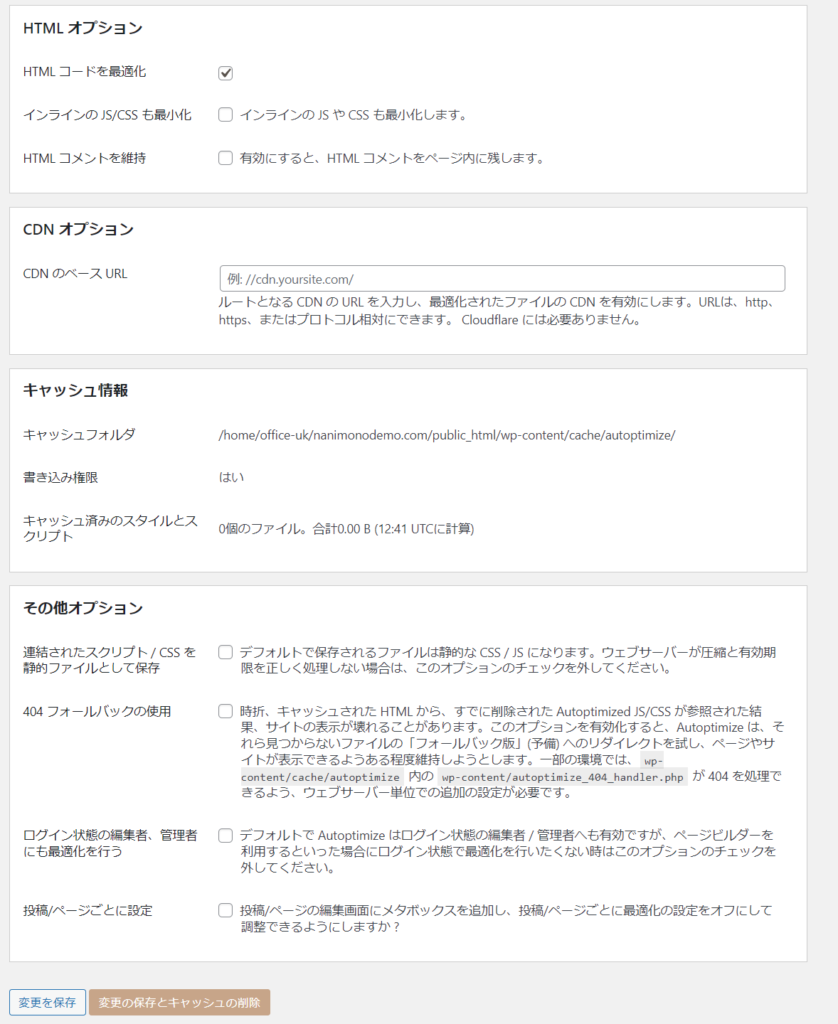
HTML コードを最適化にもチェックが入っています。
ここも順番にチェックを外していきます。
まずは、CSSが効いていなさそうなので「CSS コードを最適化」を外して画面をチェック。

「おぉ治った、良かった」と今回は簡単に治ったので喜んでいたんですが、よく見ていると画面が動きません。
スライダーが効いていないんです。
これは、JavaScriptの問題だなと思い、「JavaScript コードの最適化」のチェックも外しました。

ようやく元の姿に戻ってくれました。
HTML コードを最適化だけをチェックして有効化しています。
ボクのつかっているテーマ「yStandard」と相性が良くないのかも
このブログで使っているテーマは有料版の「yStandard」です。
シンプルでカスタマイズしやすいので今回はこのテーマを使っています。
テーマ事態である程度高速化してくれているので、プラグインAutoptimizeと干渉しているのかもわかりません。
詳しく調べていないので何とも言えませんが、Autoptimizeのフル機能は使えないんじゃないかと思います。
Autoptimizeは評価も高く使っている方も多いので自身のサイトやブログで試してみてください。
ボクと同じような現象が起こったら参考にしてください。

まとめ
Autoptimizeは決して悪いプラグインではありません。
どちらかというと非常に良いプラグインだと思います。
設定を怠れば、今回のようになってしまいます。
後、記事や固定ページを作成した後はGoogle chromeのシークレットモードなど表示の確認をするように心がけたいです。
