HTML・CSS・javascriptの知識とスキルはWebサイトを制作するのに必須だと言えます。
しかし、同時に学習していくのはちょっと難しく感じるはずです。
- HTML・CSS・JavaScriptの学習法を知りたい
- どの言語から学習するか知りたい
- HTML・CSS・JavaScriptは独学で習得できるのか知りたい
- WordPress(ワードプレス)ブログをもう少しオリジナリティを出したい
目次
まずは基本中の基本HTMLとCSSの学習する事がおすすめです
全くの初心者の方でも一日2時間程度学習すれば2週間程度で基本を習得できると言われていますのでHTMLとCSSから学習していきましょう。
HTMLとCSSを習得後、JavaScriptを学習の順番でいいのではないでしょうか。
初心者がHTML・CSSの基礎を学習する方法
本でHTML・CSSの基礎を学ぶ
本でHTML・CSSの基礎を学習するメリットはインターネット環境のない所で勉強できるところです。
電車の中だったり仕事の休憩中であったり、本を読む時間があればどんな場所でも勉強することができます。
また、本を購入する事でモチベーションも上がるので学習意欲も湧くと考えます。
本での学習のデメリットは分からない言葉が出てきても質問したりすることができません。
また、プログラミング系の本は分厚いので難易度が高く感じられ挫折してしまいがちなので自身のレベルに応じた本を選ぶようにしましょう。
初心者がHTML・CSSの教本を選ぶポイント

初心者の方がHTML・CSSの教本を選ぶポイントはイラストや写真が効果的に使われていて分かりやすく感じる本を選ぶようにしましょう。
本屋で実際の書籍を開いて読んでみるのが一番です。
しかし現在は本屋さんの数も減っていて店があっても種類も少なく探すのが大変です。
Amazonなどで選ぶ場合は試し読みができる本、評価の高い本、レビューでしっかり確認できる本がおすすめです。
一番重要なのができるだけ発売日が新しい本を選ぶ事です。
HTML・CSSも進化し続けていますので古い情報よりもより新しい情報で学習するのがベストだと思います。
初心者向けHTML・CSSの書籍2冊
スラスラわかるHTML&CSSのきほん 第3版 単行本
累計10万部のベストセラーです。
評価も高く、HTML・CSSの基礎がしっかり身に付く書籍です。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 単行本
HTML・CSSの基礎だけではなくWebデザインの基礎も習得できるベストセラー本です。
2019年の販売なので少し古く感じますが、まだまだ通用する内容になっています。
初心者向けプログラミング学習サイトで学ぶ
初心者向けプログラミング学習サイトはProgate(プロゲート)とドットインストールの2択です。
HTML・CSSの基礎だけならどちらのサイトでも無料で学ぶ事ができます。
特徴はProgate(プロゲート)はスライドで学習。
ドットインストールは動画で学習といったところでしょうか。
Progate(プロゲート)

どちらのサイトも初心者向けですが全くの初心者ならスライドで学習できるProgate(プロゲート)から学習するのがおすすめです。
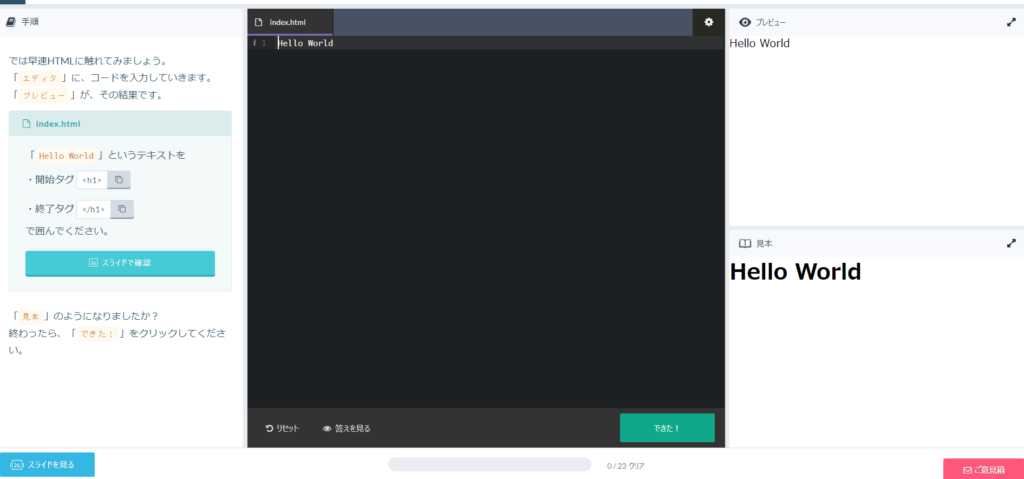
自分のペースで「▶」ボタンをクリックしてページを進めて学習できるので超初心者でも理解しやすくなっています。

ボクが覚えたころはこんないいサイトありませんでした。
必死の本を繰り返し読んで学習してのを覚えています。
分からないところがあれば「◀」ボタンでスライドを戻せることができるので初心者の方がHTML・CSSの基礎を学習するのにピッタリだと思います。
実際にコードを書いてどのように表示されるのかも確認できるので自分のスキルレベルが上がっている事も確認できます。

Progate(プロゲート)は有料会員メニューも用意されていて、月額1,078円で全レッスンを学習できます。
続けて中級・応用編を学習したいなら有料会員に登録しましょう。
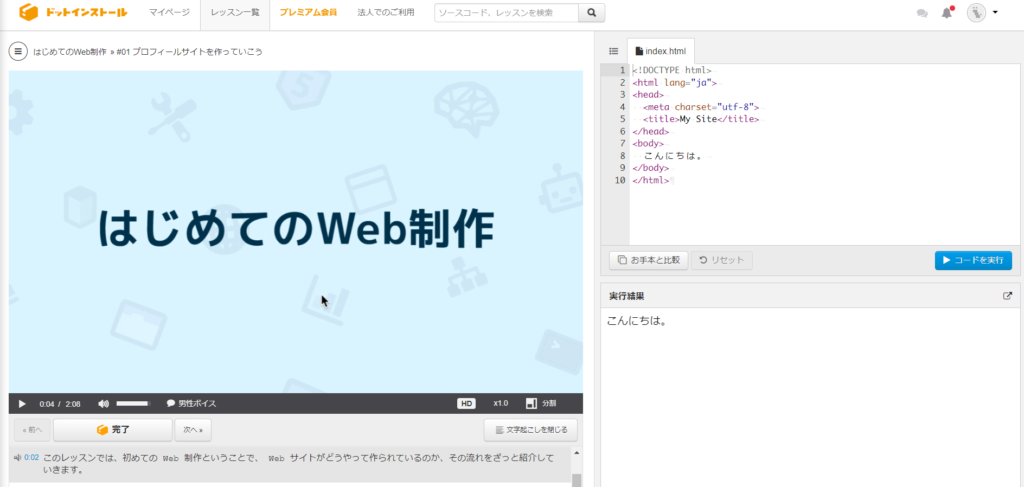
ドットインストール

ドットインストールの動画を見て学習する方法なので、ある程度知識がないと置いて行かれてしまいます。
しかし、1レッスンの動画は2・3分なので何度も見直せば問題なく理解できます。

ドットインストールの動画は再生と同時に文字起こし現れ、音声がなくても学習する事ができます。
また、プレミアム会員になれば質問もできるので分からないことがあればプロの方が答えてくれます。
プレミアム会員料金は月1,080円と低額で全レッスンも学習できます。
月単位で解約できるので学習したいプログラミングを習得できたら解約もOK。
Progate(プロゲート)・ドットインストールどちらで学習したらいいのか
まずはProgate(プロゲート)で基礎を学んで、その後はどちらを選んでもいいと思います。
どちらも低額なので両方で学ぶのがHTML・CSSの習得への近道かも分かりません。
Progate(プロゲート)、ドットインストールではJavaScript(ジャバスプリクト)の概要も無料で学習できるのでHTML・CSSの習得ができたらそのままJavaScriptの学習を続けて行うのもおすすめですね。
ある程度HTML・CSS・javasctの理解ができたらWordPressのデザインの自由度が上がります

テーマ「Cocoon」での説明なので、他のテーマの場合はそのテーマでの方法を利用してください。

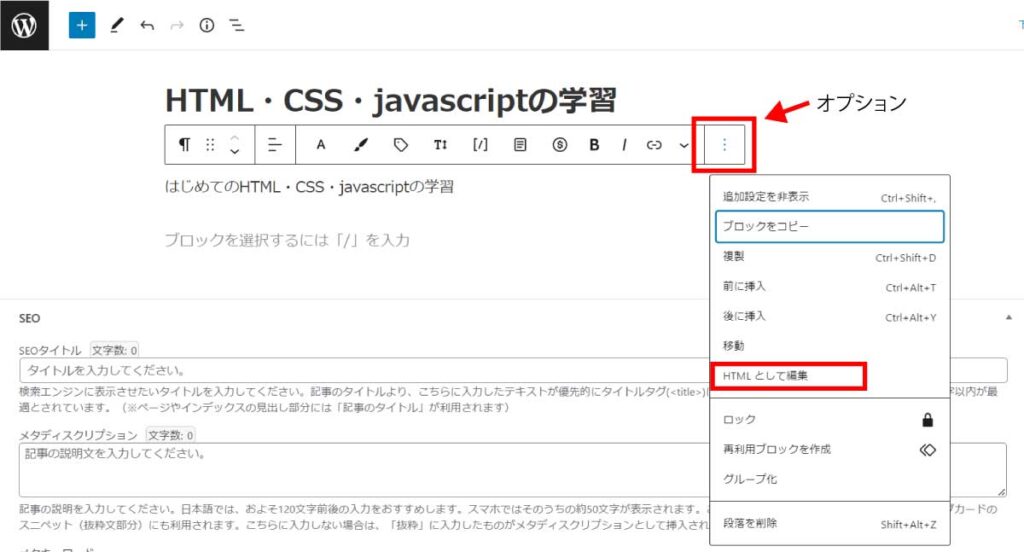
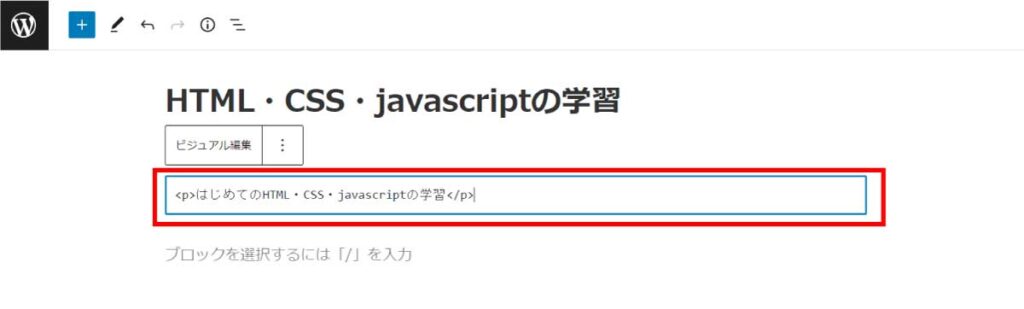
HTMLのコードを書けるようになれば、「HTMLとして編集」で記事を書くことができます。

<>で囲まれたタグも利用できるので、カスタムCSSやカスタムJavaScriptにCSS・JavaScriptを追加すれば思い通りのデザインができるようになります。
また、HTMLやCSSを理解することでどんなコードが書かれているのかがわかるようになり、インストールしたテーマに変化をつける事ができます。(改変できないテーマもあります)
実際にHTMLで編集してみよう

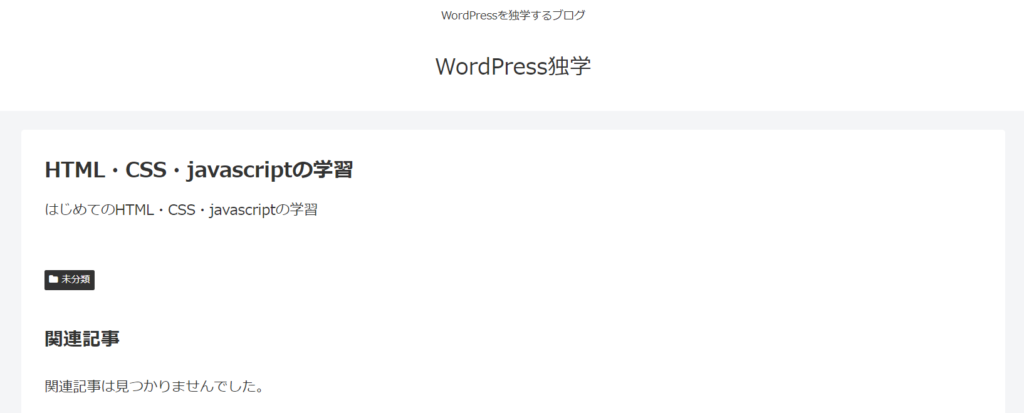
普通にタイトルとテキストを書いたページはこんな感じです。
CSSのクラスを追加します

「はじめてのHTML・CSS・javascriptの学習」と書いたブロックを選択します。
右側のブロックのメニューの一番下あたりに高度な設定という項目があります。
その中の追加CSSクラスという窓にクラス名を追加します。
今回は「test」という名前のクラスを追加しました。
クラス「test」の内容をカスタムCSSにコードを書きます。
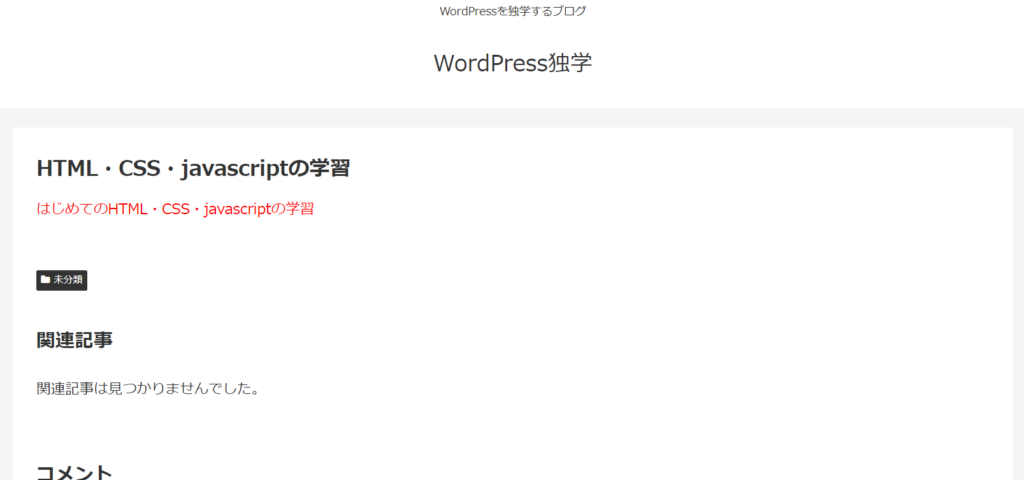
今回は【.test{ color: red; }】文字の色をレッドにするを追加しました。
そうすると

実際のブラウザでの表示がこのようになり、文字の色が赤色に変更されています。
これぐらいならCSSを使わなくても簡単にできますが、もっと高度な変更を加えたいならHTMLやCSSの知識が必要になります。
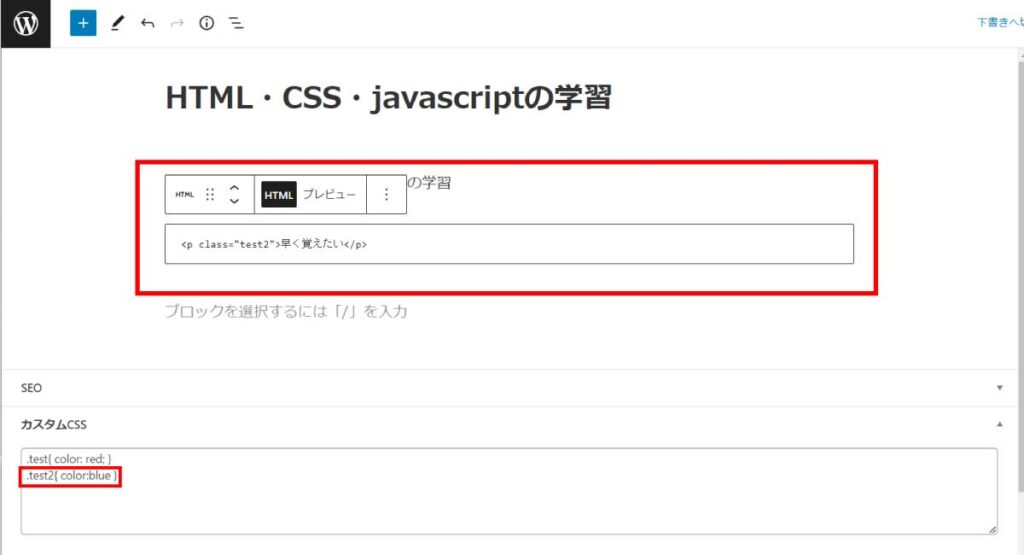
カスタムHTMLで直接CSSクラスを追加する方法もあります

カスタムHTMLでコードの中に直接CSSクラスの追加もできます。
今回は【CSSクラ”test2”】を追加して文字を青色に変更します。
<p class="test2">早く覚えたい</p>
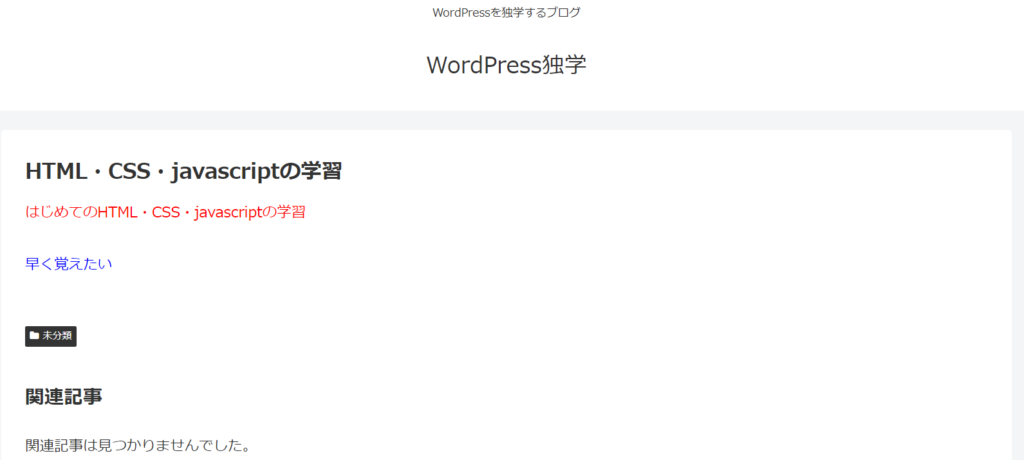
「早く覚えたい」の文字が青色になりましたね。
HTMLとCSSを覚えてしまえば、「カスタムHTML」方が追加しやすいんですが、折角のブロックエディタがソースコードだらけになってしまうので、自分に合った方法で編集しましょう。
JavaScriptの追加方法は何種類かあるのでまた別の記事で書いていきます。
まとめ
結論、HTML・CSS・JavaScriptはHTML・CSSから学習し、ある程度知識がついたらJavaScriptの学習を始めるのがベストです。
書籍や学習サイトだけでもHTML・CSS・JavaScriptの基礎は独学でも習得できます。
Webスキルをアップさせ雇われずに稼ぐ力をつけていきましょう。


