- Photoshop(フォトショップ)のレイヤーの仕組みを知りたい。
- Photoshop(フォトショップ)のレイヤー使えば何ができるか知りたい。
- 合成写真やPhotoshopで作ったロゴの仕組みを知りたい。
Photshopを理解する上で必ず覚えておかないといけないレイヤー。
超初心者の方はまず、基礎の基礎ひとつ、レイヤーを理解する事から始めましょう。
レイヤー理解することで合成写真やロゴデザインの基礎が少し理解できるはずです。
Photoshopのレイヤーは積み重ねられた透明フィルム

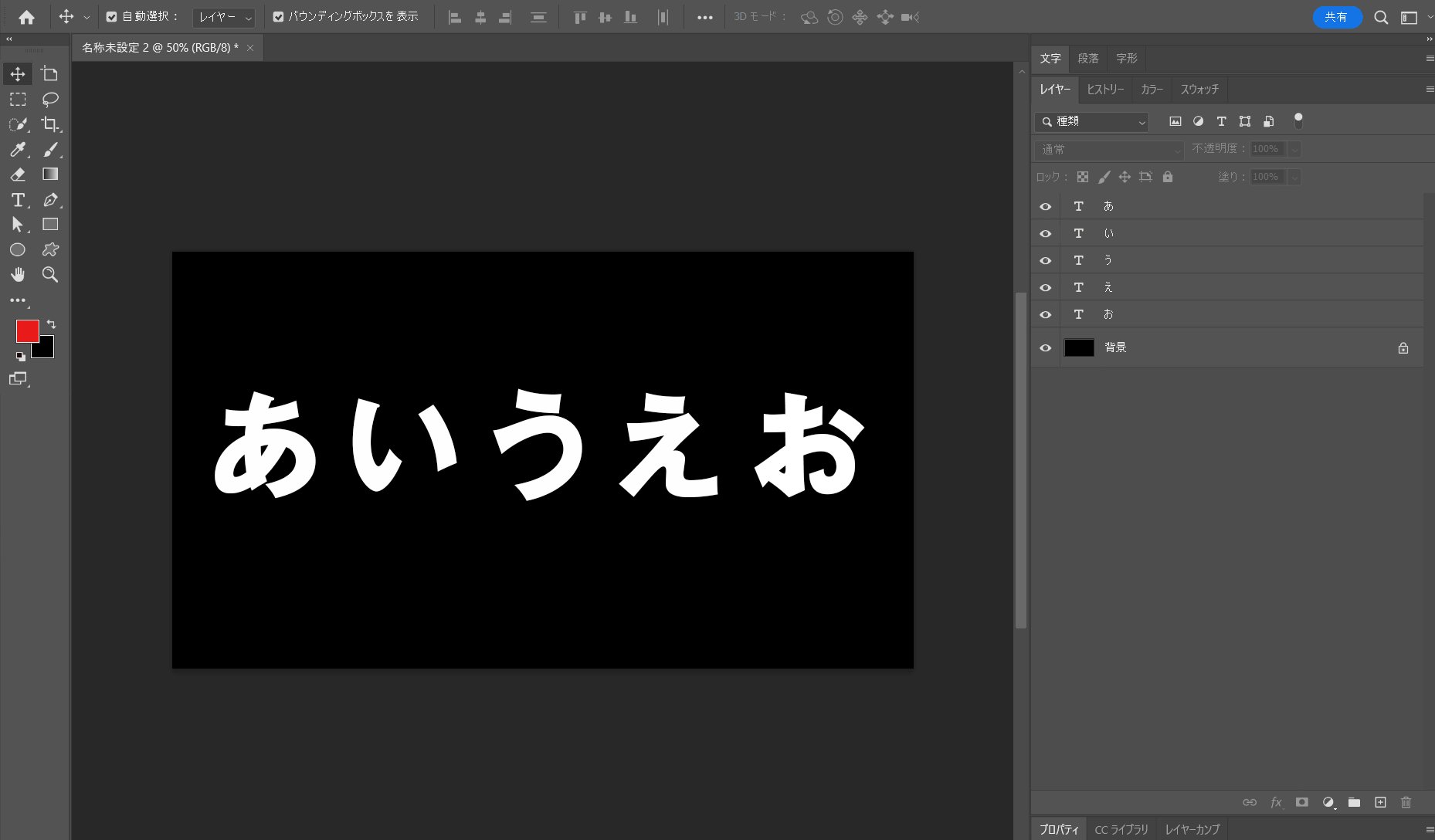
Photoshop(フォトショップ)のレイヤーを理解するにはテキストで確認するのが分かりやすいんじゃないでしょうか。
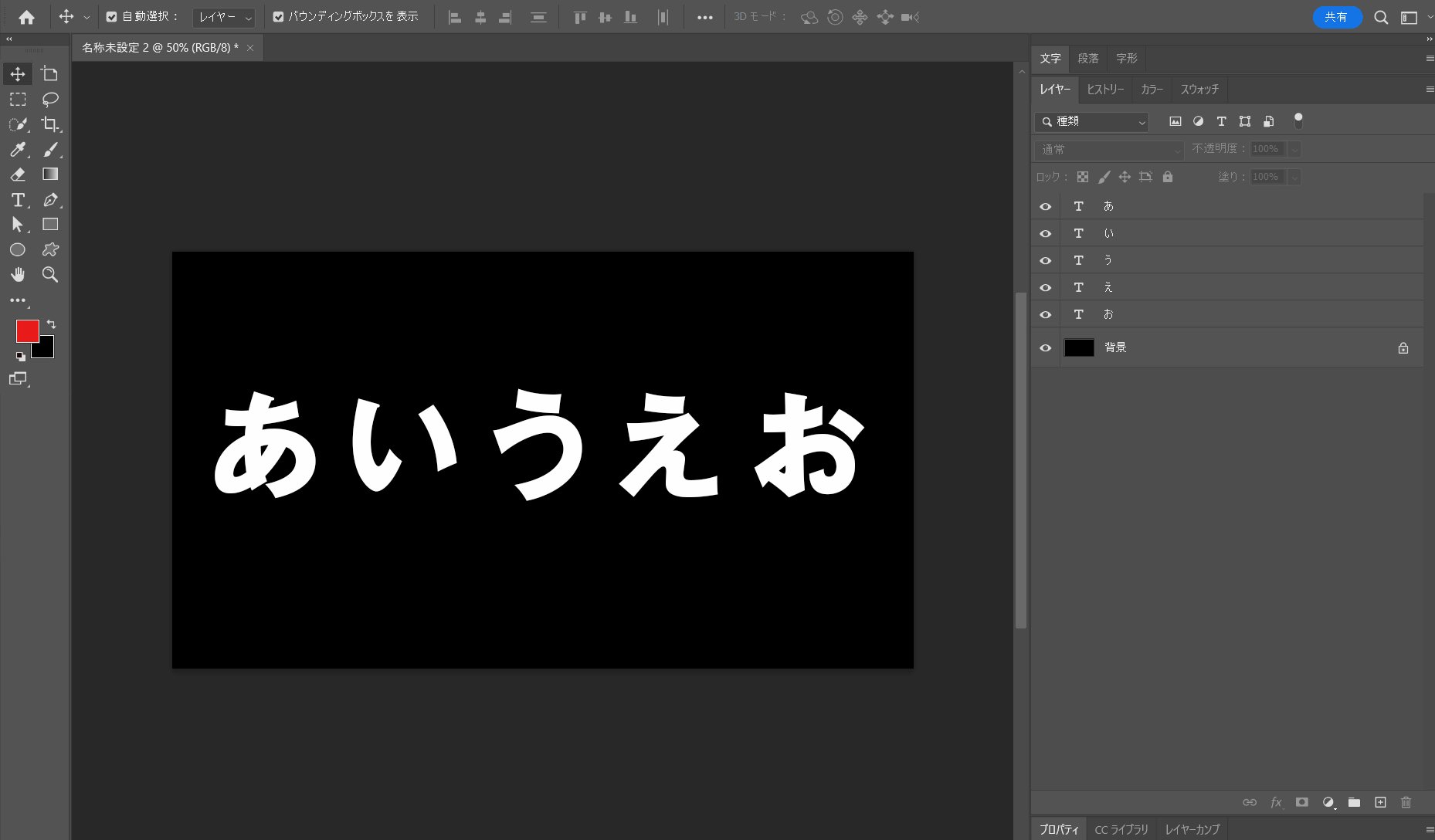
ドキュメント(中央の文字が配置されている画面)では「あいうえお」と表示されています。
これだけ見ればレイヤーの意味は全く分かりません。
一枚の紙に「あいうえお」と書かれているように見えます。
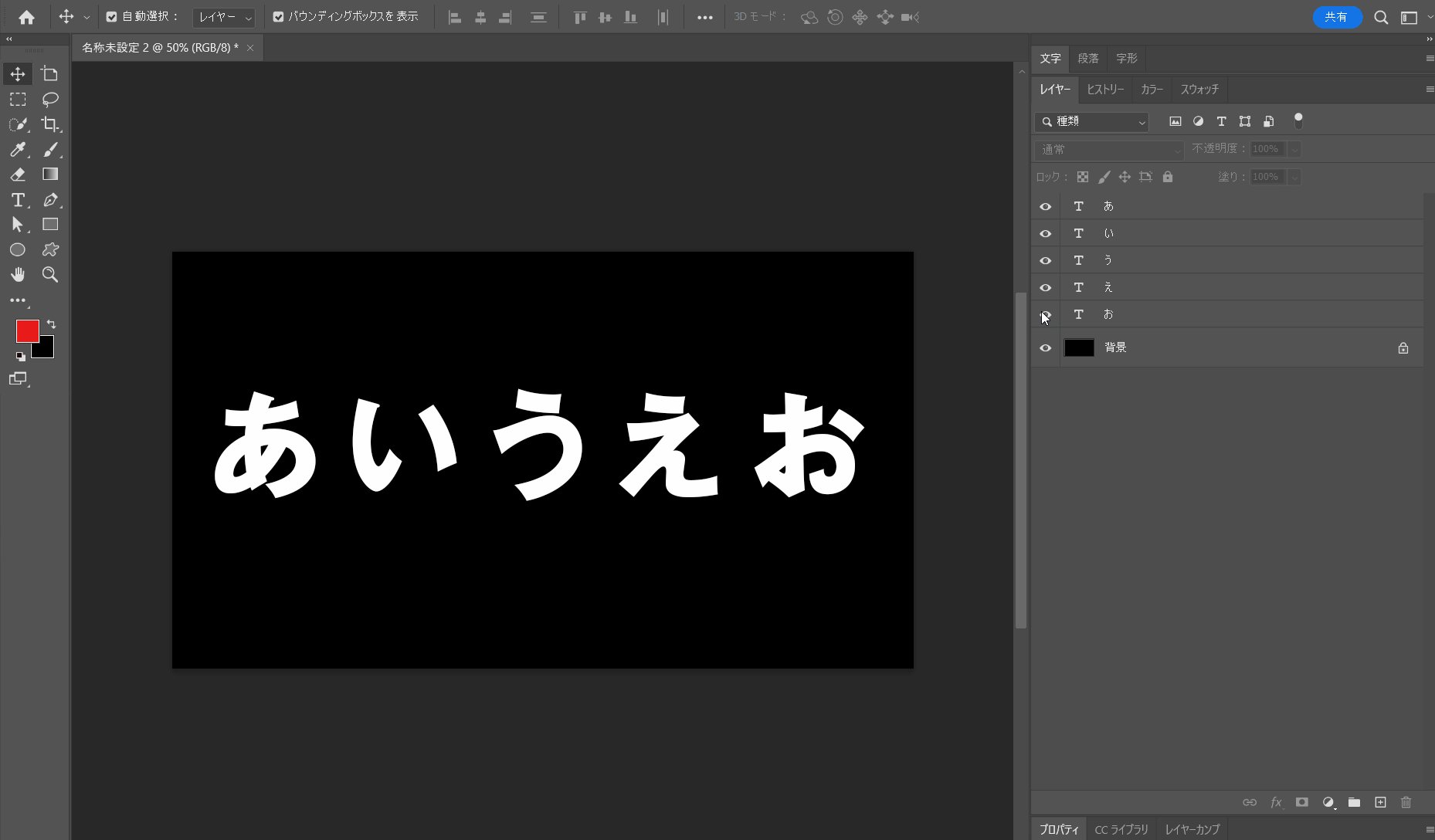
画面右側パネルからレイヤーの管理画面を見てみましょう。
「あいうえお」が「あ」「い」「う」「え」「お」と文字が縦に一文字ずつならんでいます。
実はこれがレイヤーです。
文字が書かれている部分以外は透明になっています。
一番下に真っ黒に塗られた背景がある事で白い文字がはっきりと見えるようになっています。
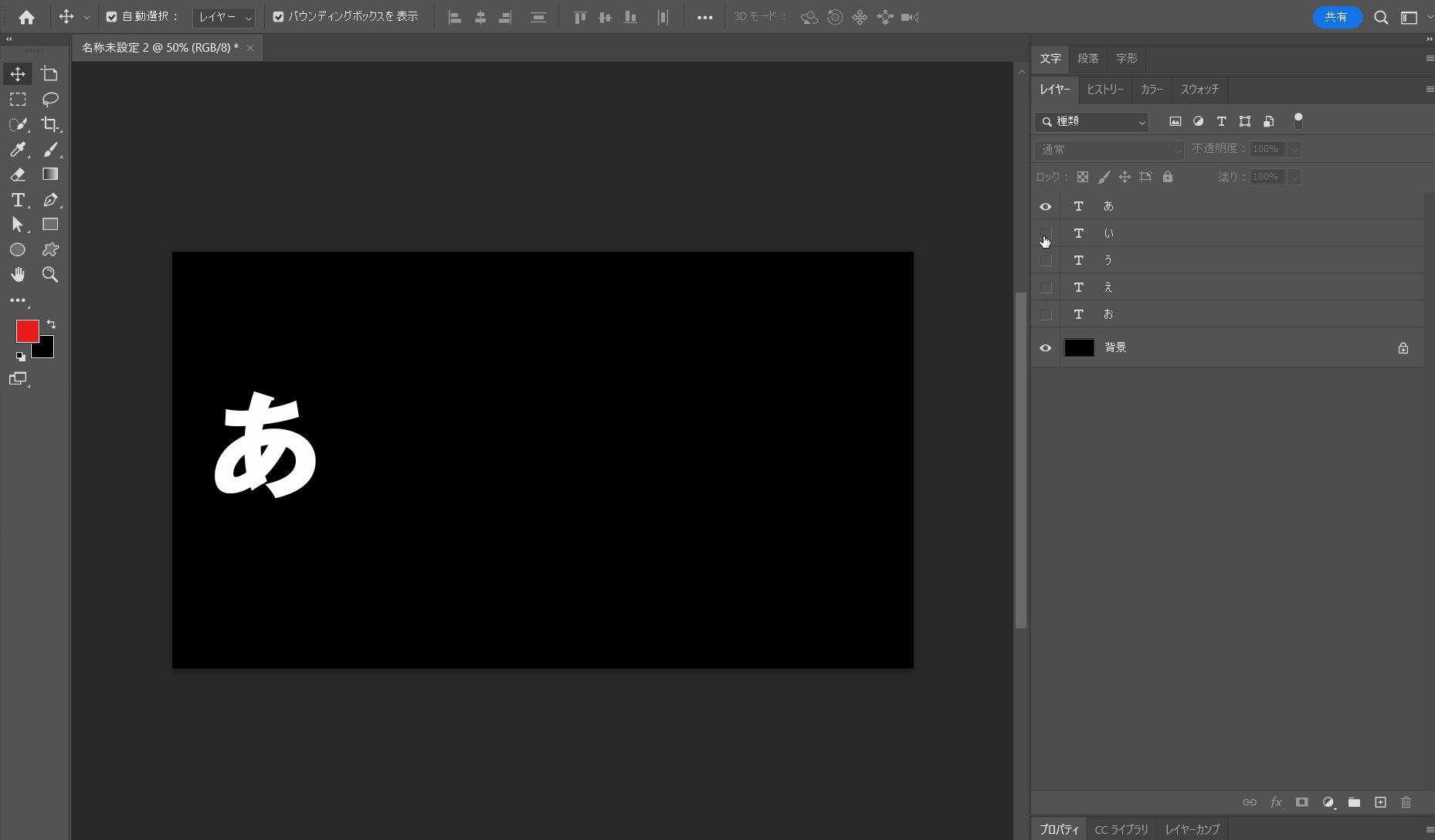
レイヤーの「目」の部分をクリックして「目」を消すと同時にそのレイヤーに書かれた文字も画面上から消えます。
レイヤーごとに様々な効果を表現することが可能になります。
レイヤーを使えば合成も簡単

レイヤーを使えば簡単に合成写真ができます。
複数枚の画像を用意して切り抜き、下のレイヤーと重ねるだけで合成写真の出来上がりです。
細かな調整を行えばリアルな合成写真も作ることができます。
今回やっている事は簡単です。
人物の画像を2枚レイヤーごとに配置します。
背景となる画像も下のレイヤーに配置します。
次に切り抜きたい人物の画像レイヤーを選択。
選択範囲→選択とマスクをクリック。
オプションバーに被写体の選択という項目が表示されるのでクリック。
これだけで人物切り抜かれます。
もう一枚の画像も同じ要領で切り抜き、配置を変更しているだけです。
これぐらいならあっという間に合成写真が完成します。
もっと凝った合成写真などを作る場合もレイヤーを意識することが重要になってくるのでレイヤーの基礎をしっかりと身につけましょう。
レイヤーを上手く使えば簡単にロゴが作成できます

一枚のレイヤーでテキストを打つこともできますが、文字ごとにレイヤーに分ければ文字の大きさを変えたり、レイヤーに効果を与えたりできます。
今回はレイヤーのイメージを理解するために簡単に作ってみましたが、もっとレイヤー効果などを使って制作すればカッコいいロゴも作れます。

まとめ
レイヤーはPhotoshopの基礎の基礎です。
ココを理解しないとPhotoshopのスキルはあがりません。
Photoshopは透明の紙が重なってできていると理解すれば、デザインにも画像加工できるようになります。
レイヤーを意識して制作するように心がけていきましょう。