- Illustrator(イラストレーター)の基本的なツールの使い方を学びたい。
- 基本的なIllustrator(イラストレーター)の操作方法が分からない。
- Photoshop(フォトショップ)とIllustrator(イラストレーター)違いが分からない。
目次
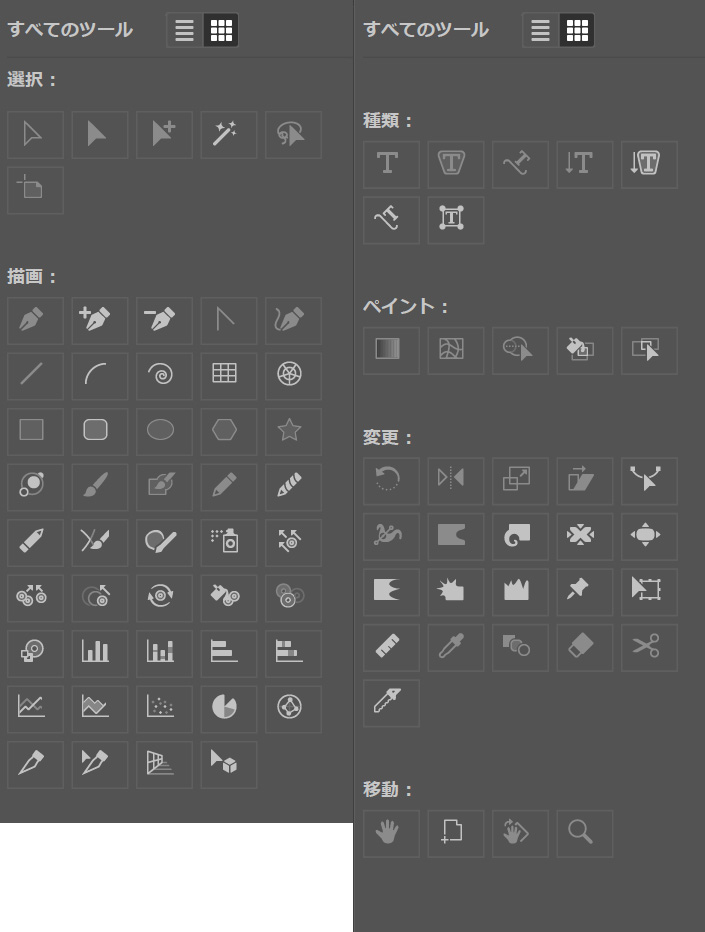
Illustrator(イラストレーター)のツールは全部で87個

Illustrator(イラストレーター)のツールは全部で87個(バージョン27.31)あります。
全て覚えるのは至難の業です。
全部のツールを完璧に使いこなしている人は少ないと思います。
一つでも多くのツールを使えるようになるためにまずは基本的なツールを覚えていきましょう。
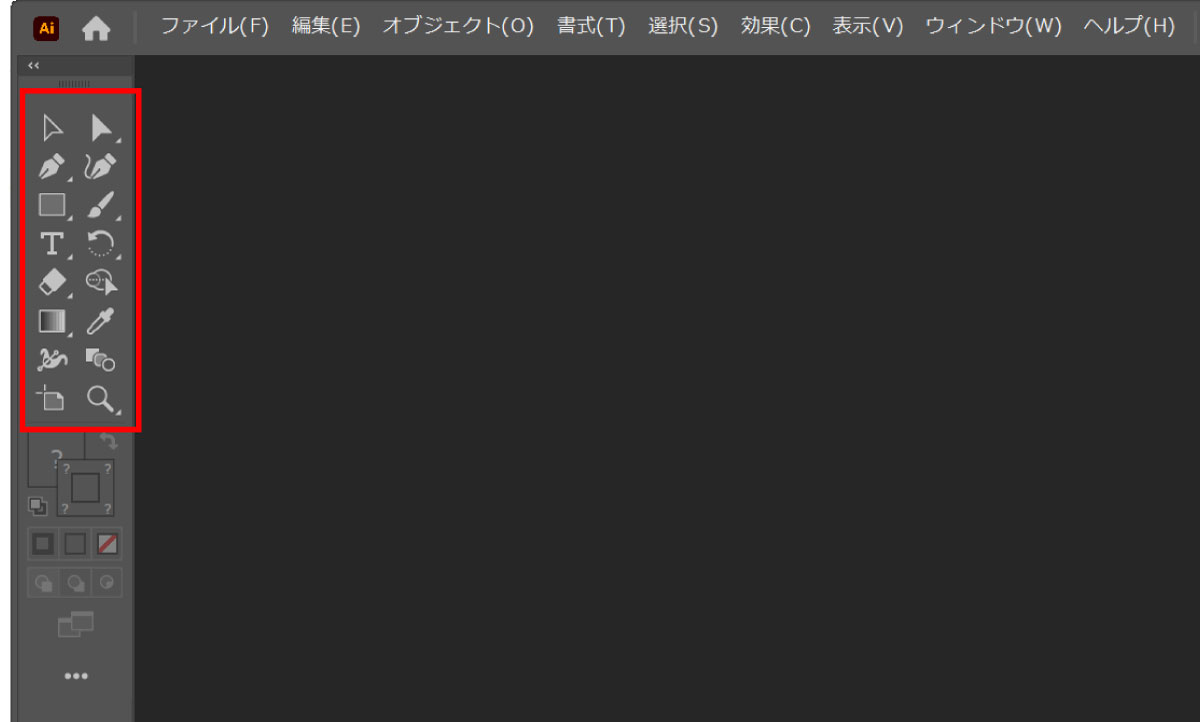
初心者はまず基本的な7個から覚えよう
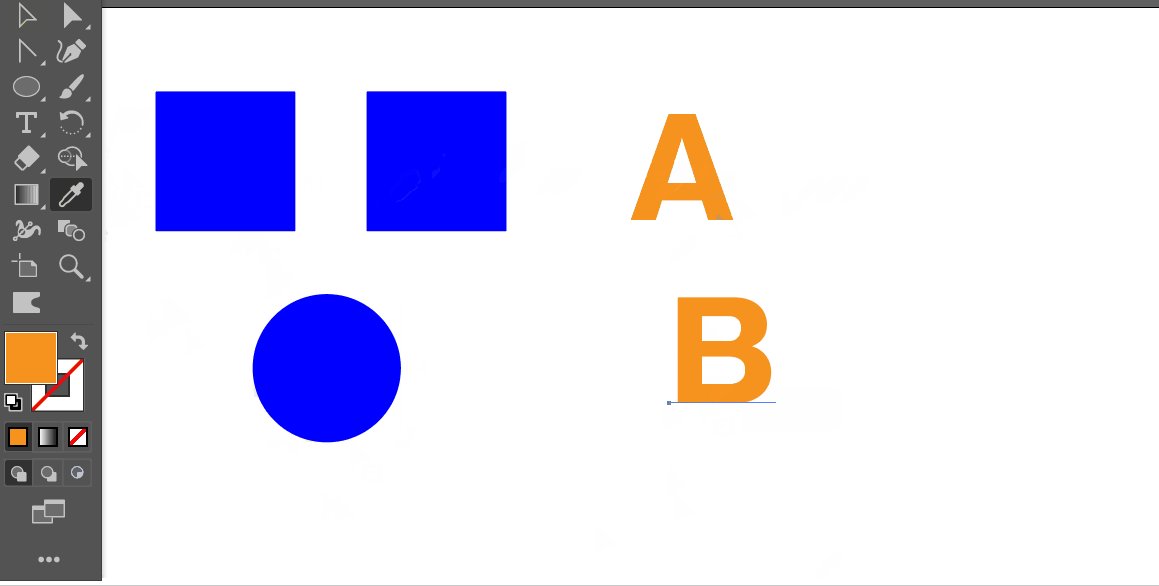
① 選択ツール


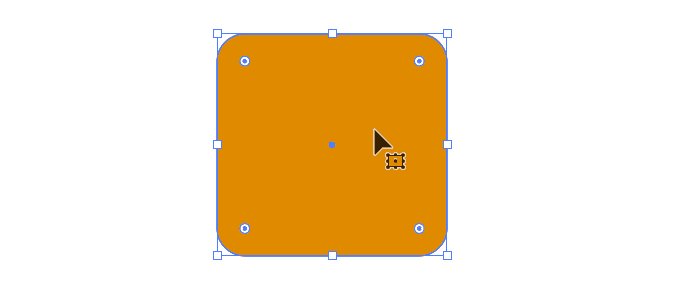
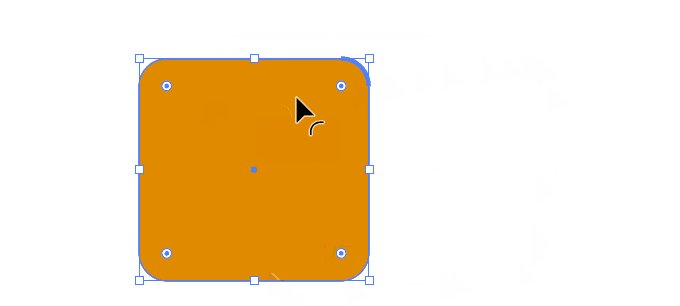
オブジェクトをクリックすると全体が選択できます。
一部をクリックしても全体が選択されます。
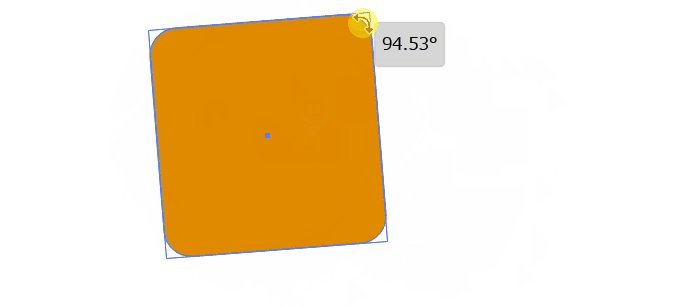
オブジェクトの角にマウスを合わすと拡大や縮小、回転することもできます。
※オブジェクトとはIllustratorで作成した図形やテキスト、配置された画像などの事です。
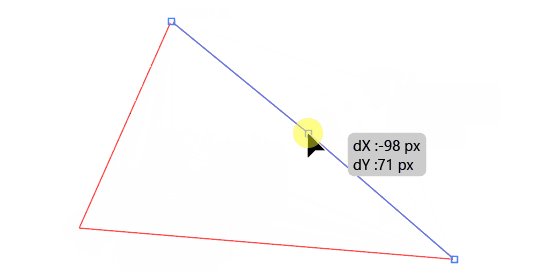
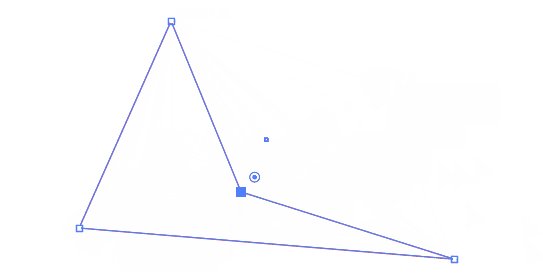
② ダイレクト選択ツール


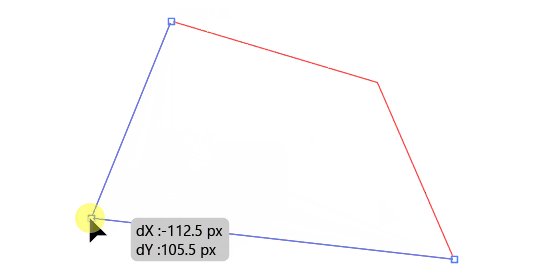
オブジェクトの一部、マウスを合わせるとアンカーと表示される部分を選択することができます。
図形を変形させたり、アンカーポイントの削除などができます。
オブジェクト選択ツールを長押しするとグループ選択ツールやなげなわツールが表れます。
このページでは説明は割愛します。
※環境によって表示されるツールが異なる事があります。

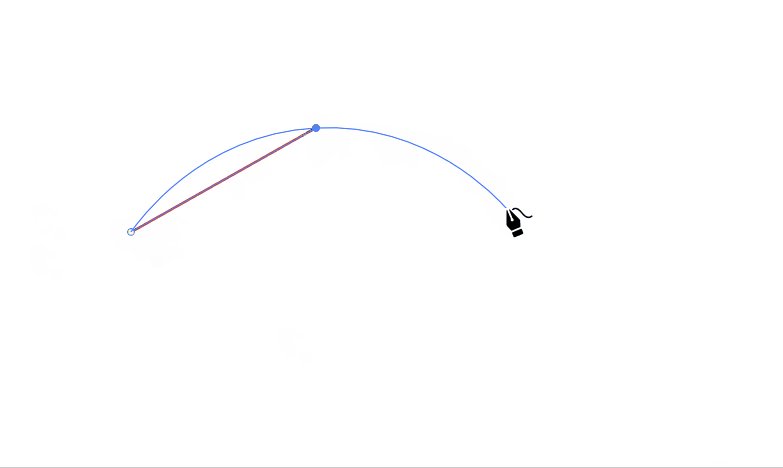
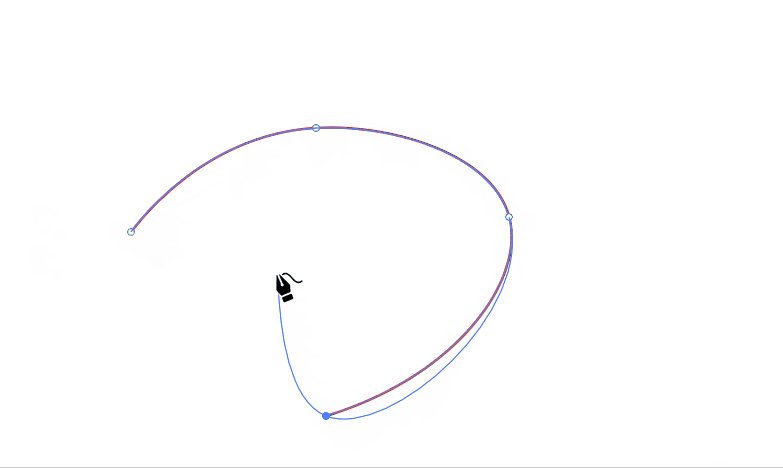
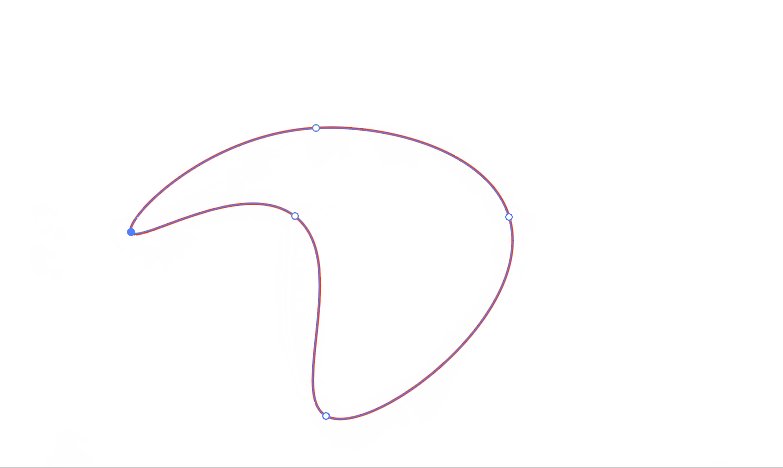
③ ペンツール


直線や曲線を描くことができるツールです。
Illustratorで一番使いこなせるようになりたいベジェ曲線が描けるツールです。
④ 曲線ツール


CS6にはなかったツールです。
CCになってから追加された曲線ツール。
曲線を描くにはペンツールよりも描きやすい。
アンカーポイントツールと併用すれば様々な図形が描けるようになると思います。
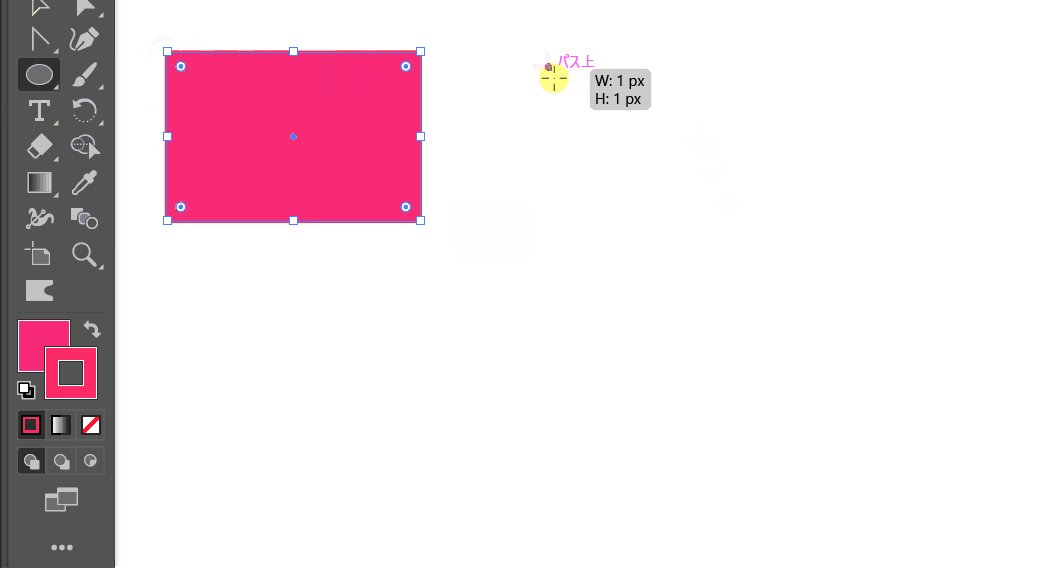
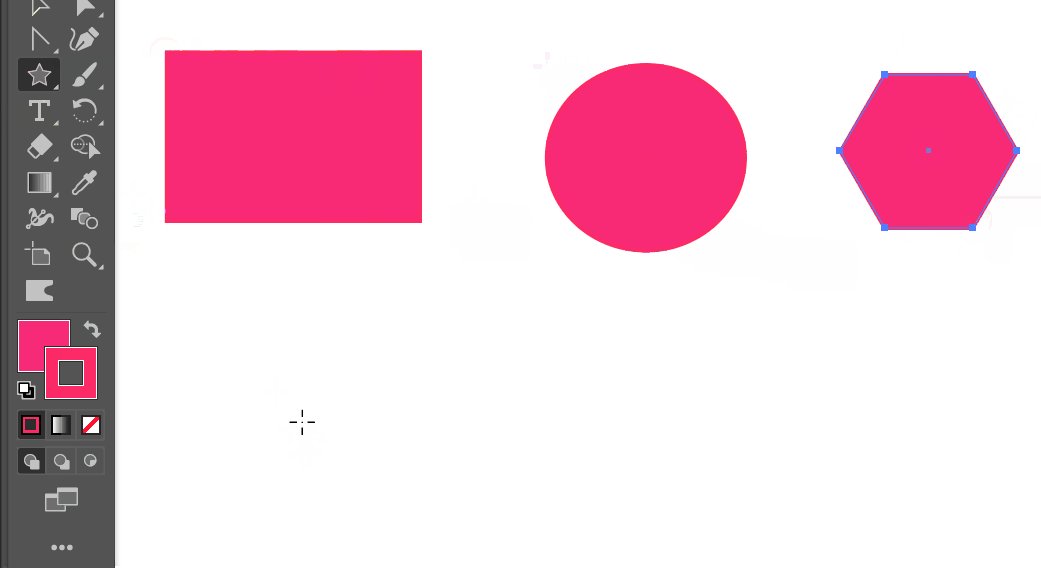
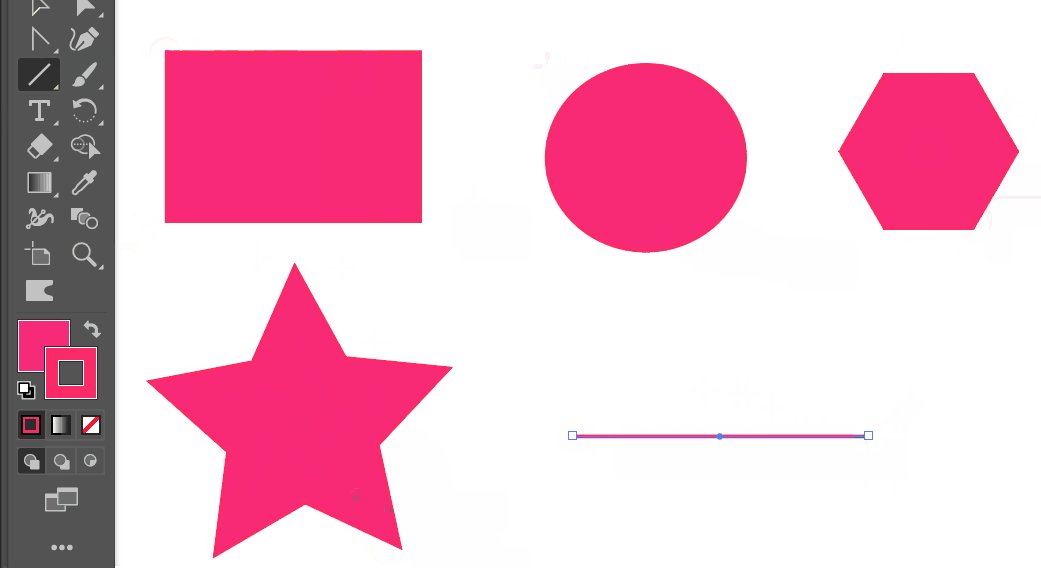
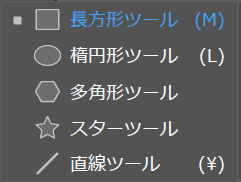
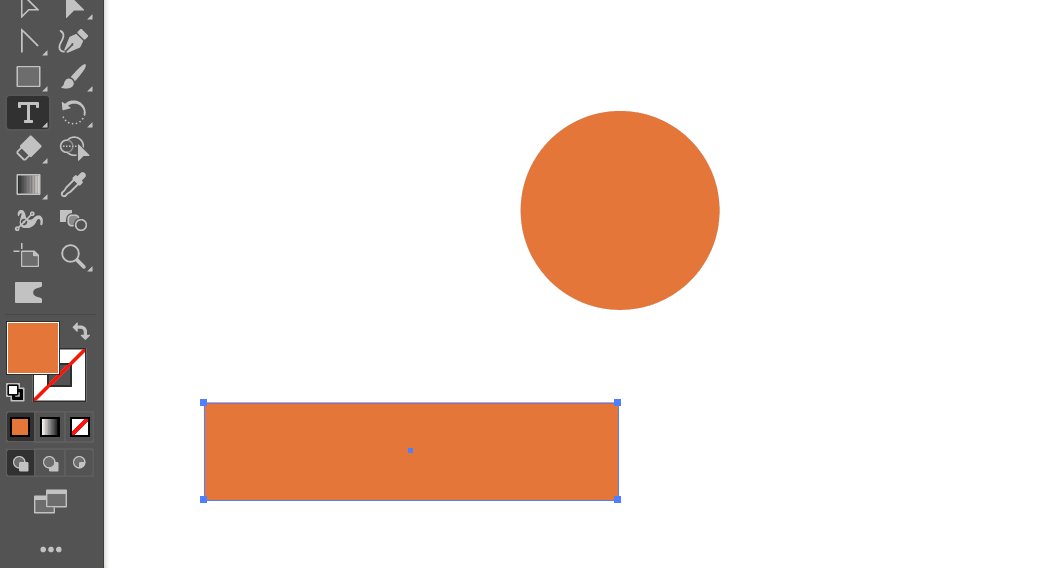
⑤ 長方形・楕円形・多角形・スター・直線ツール


長方形・楕円形・多角形・スター・直線ツール、図形を描くツールは一緒に覚えましょう。
長方形ツールを長押しすれば5つのツールが表示されるので使いたいツールを選んで図形を描きましょう。
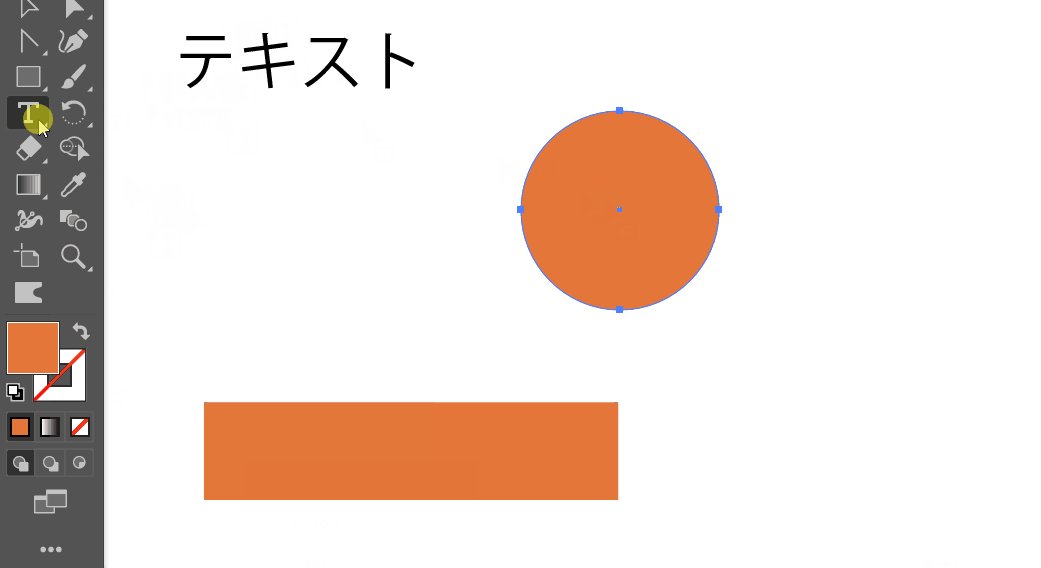
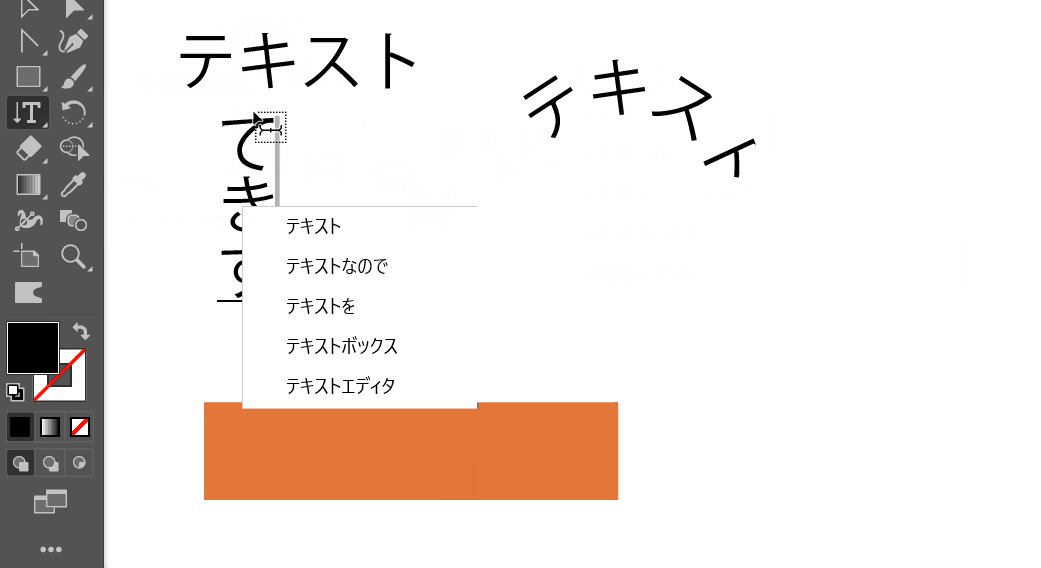
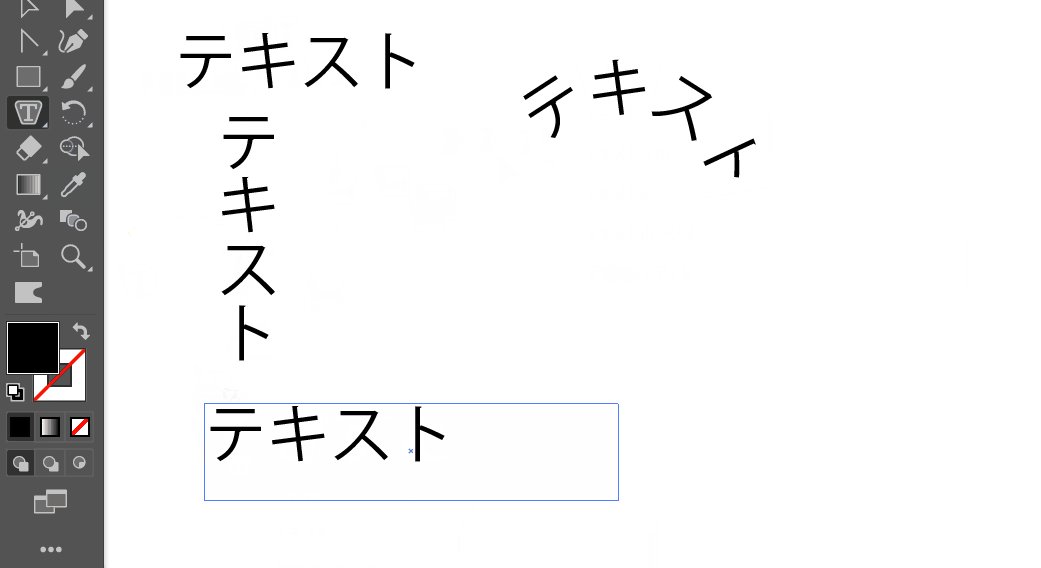
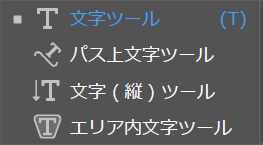
⑥ 文字ツール


文字ツールはテキストを入力するツールです。
長押しして、パス上文字ツール、文字(縦)ツール、エリア内文字ツールも一緒に覚えましょう。
文字ツールはIllustratorでは図形に変更できるのでロゴ制作や文字デザインにも利用します。
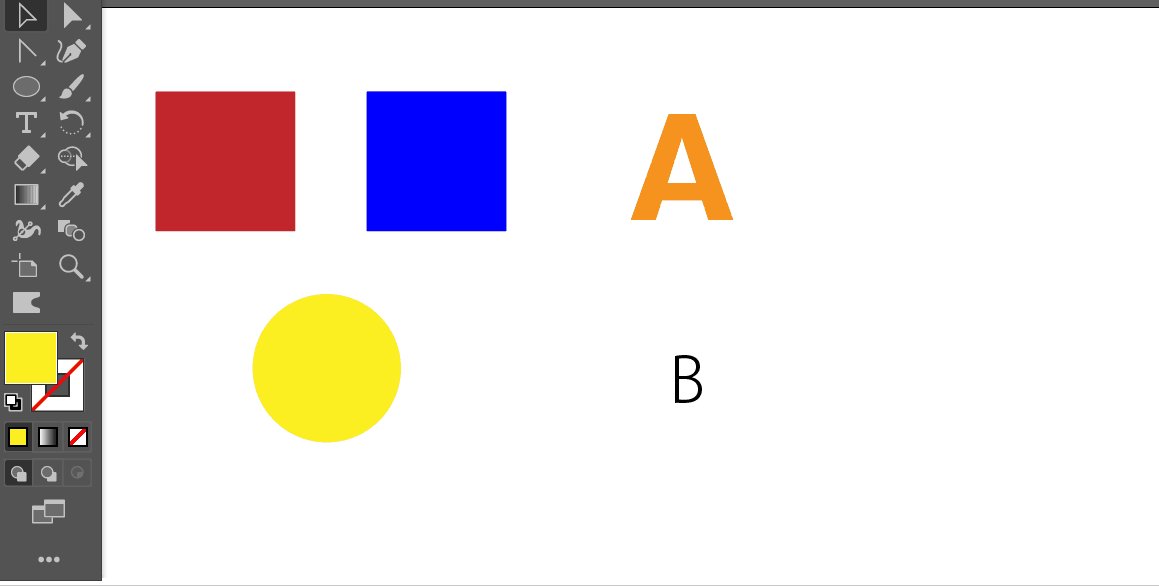
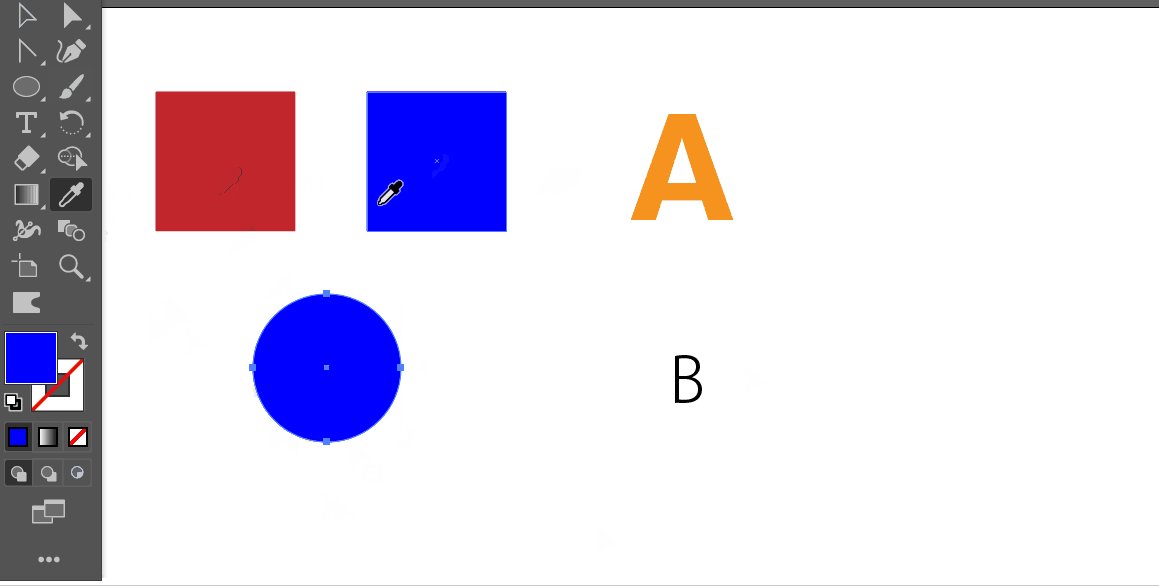
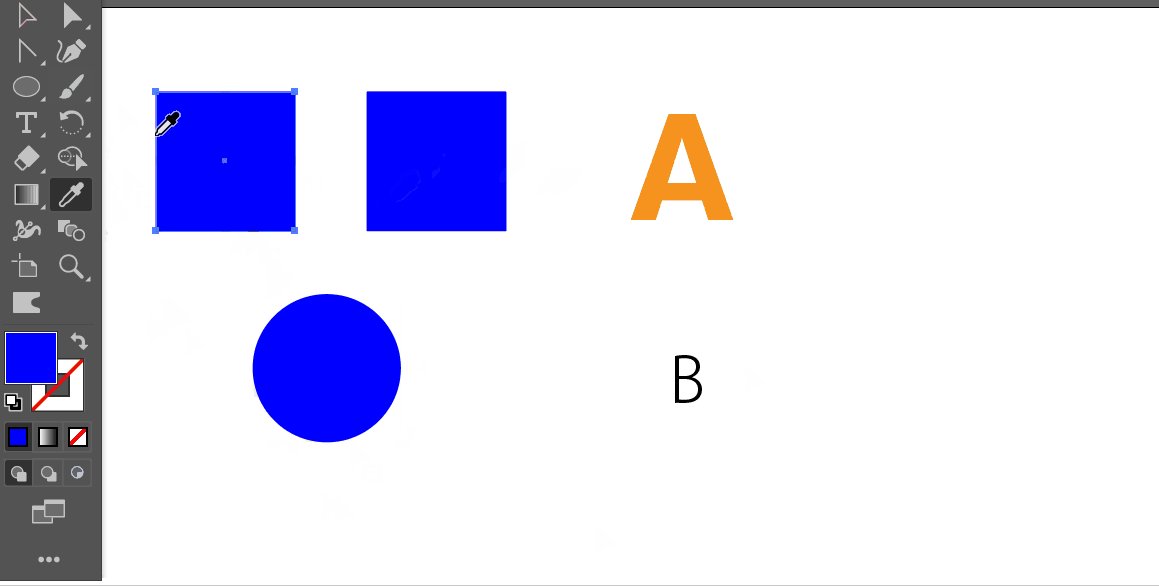
⑦ スポイトツール

スポイトツールもよく使うツールです。
まずは、選択ツールで変更したいオブジェクトを選択します。
次にスポイトツールをクリックし色を合わせたいオブジェクトをクリックすると色が同じ色になります。
テキストは、フォント、サイズ、カラーもスポイトできるのでフォントを合わせたい場合などに便利です。

Photoshopとillustratorの違い

大きな違いは扱うデータの違い
Photoshop(フォトショップ)はビットマップデータ

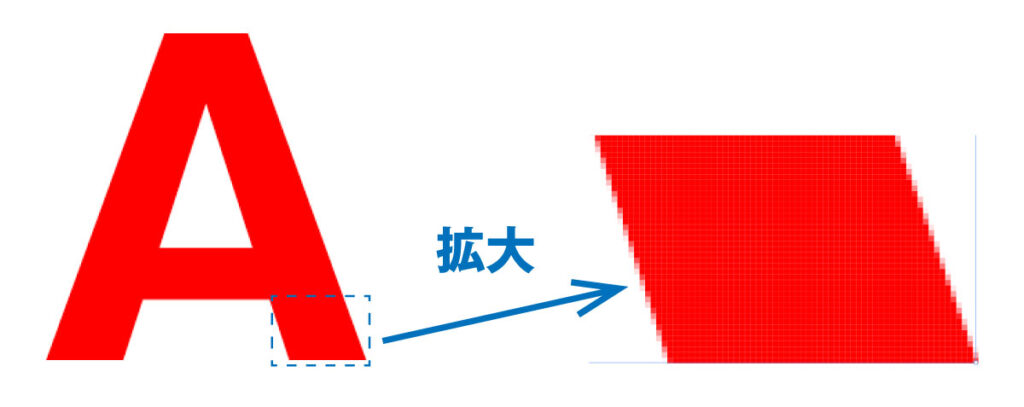
Photoshop(フォトショップ)で処理する画像はビットマップデータ。
ビットマップデータとは画像を色のついた点(ドット)の羅列・集合として表現したデータのことです。
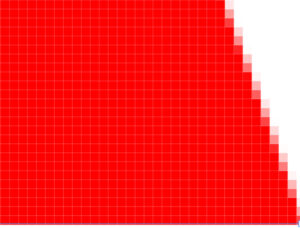
さらに拡大するとマス目が見えます。

マス目の単位がピクセルなので、ピクセル数が大きければ大きいほど美しい画像になります。
カメラの画素数などでよく使われます。
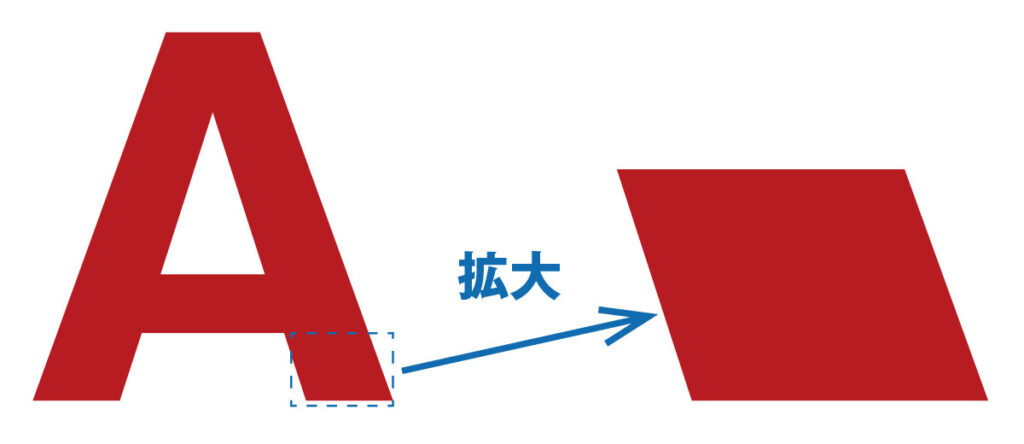
Illustrator(イラストレーター)はベクターデータ

Illustrator(イラストレーター)処理するデータはベクターデータ。
ベクターデータは点の集合体ではなく、画像を構成する点と線を数値化し表現されていますので拡大縮小しても画質は劣化しません。

Photoshopは画像加工、illustratorはイラストやロゴ向き
Photoshopが得意とするのはまさに画像加工や編集です。
ロゴやイラストも描くことができますが、印刷物には不向きです。
Illustratorは拡大縮小で画質が劣化しないので大きなポスター制作など印刷物の制作を得意としています。
PhotoshopとIllustratorは双方の特徴をいかして併用して使用することが多く、どちらを覚えたらいいのかというとどちらも覚えた方がいいソフトです。
Photshopで画像を加工してイラストレーターで文字やイラストを描き完成させるなんてこともよくあります。
illustrator(イラストレーター)の学習方法は
illustrator(イラストレーター)はベクターデータ(画像)を取り扱うのでペンツールが必須になってきます。
ペンツールを使いこなせるようになるにはかなりの時間と練習が必要になります。
機能だけ覚えてもillustratorを習得した事にはなりません。
しかし、基礎を覚えないとペンツールの使い方も分かりません。
まずは、入門書でしっかり基礎を身につけるように学習しましょう。
手元に本があることで自分のペースで学習する事ができ分からない事を何度も見直すことができるからです。
ある程度、出来るようになってから動画やWebサイトで学習するのがベストです。
illustrator(イラストレーター)初心者向けの学習書籍は
入門書でしっかり基礎を習得したら、チュートリアルをひたすらこなす。
Photshopもそうですが、illustrator(イラストレーター)もひたすら真似をすることが一番の勉強法だとおもいます。
最初はチュートリアルと同じことをしてるつもりでも、全然違う仕上がりになったりもします。
チュートリアルを何度も何度もこなす事で知らない間にillustrator(イラストレーター)が身に付いている事が実感できるようになってくるはずです。
本で勉強することが苦手な方はやっぱりウェブスクールで学習する事がおすすめです。
下記ページで書いているウェブスクールに入学すれば、illustratorを安く使えるし基礎も身につける事ができるスクールの事も書いています。

まとめ
illustratorのツールは現在87個もあります。
全て覚える必要はないと思っています。
自身が必要とするツールを使いこなせるようになれば必然的にかなりの数のツールの使えるようになっています。
illustratorもPhotshopも機能が多すぎて少しの間、使っていないとどんどん忘れていってしまいます。
Webスキルで収入を得ようと考えている方は基礎が習得出来ても安心せずにillustratorはちょくちょく開くように心がけましょう。